こんにちは!へぽこんです。
このページではjetpackのmapブロックの設定方法を記載します。
このmapってなんだろうな―と思ってたので使ってみました!
結論から申し上げますと、埋め込み程度の使い方ならgoogleマップの方がいいと思います(笑)
あえてこのマップを使うほどではないですね。
あとこの記事は結構昔の記事ですので古くなっています。
jetpackのmapブロックの設定
では、順番に見ていきましょう。
大まかな手順は以下の通りです。
- Mapboxアカウント無料の作成
- Mapboxアカウントにサインイン
- アクセストークンをクリップボードにコピー
- WordPressのMapブロックにアクセストークンを設定
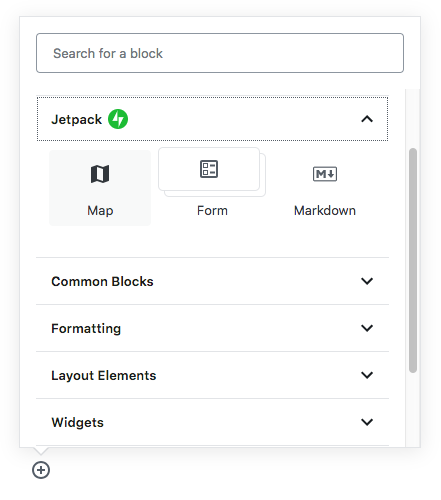
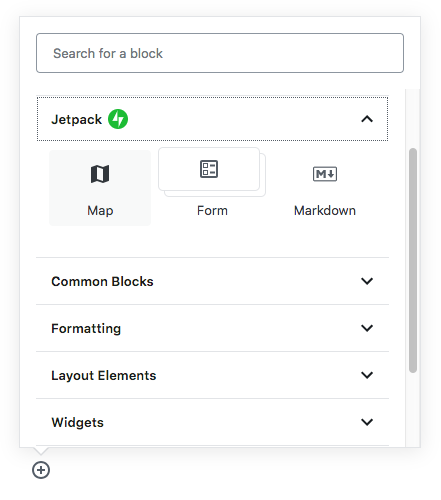
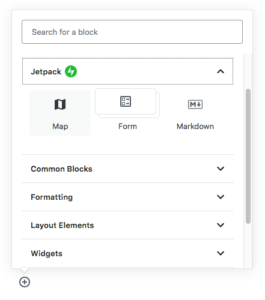
まずはjetpackのmapブロックを表示させてみましょう。
以下のようにjetpackにMapがあります。

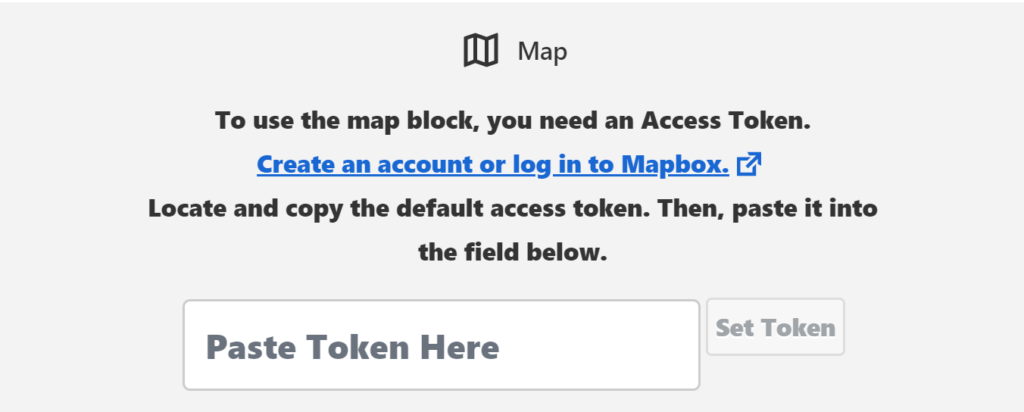
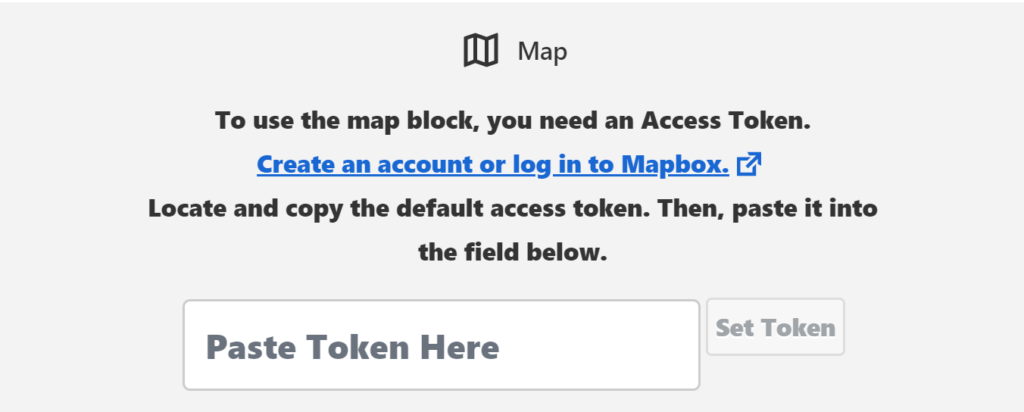
マップをクリックすると以下のように表示されます。

MapTo use the map block, you need an Access Token.
Create an account or log in to Mapbox.
Locate and copy the default access token. Then, paste it into the field below.
上記の設定に Mapbox のアカウントが必要になります。
まず、以下にアクセスします。
Create an account or log in to Mapbox.

トップページの「Start building」と書かれた青いボタンを押します。

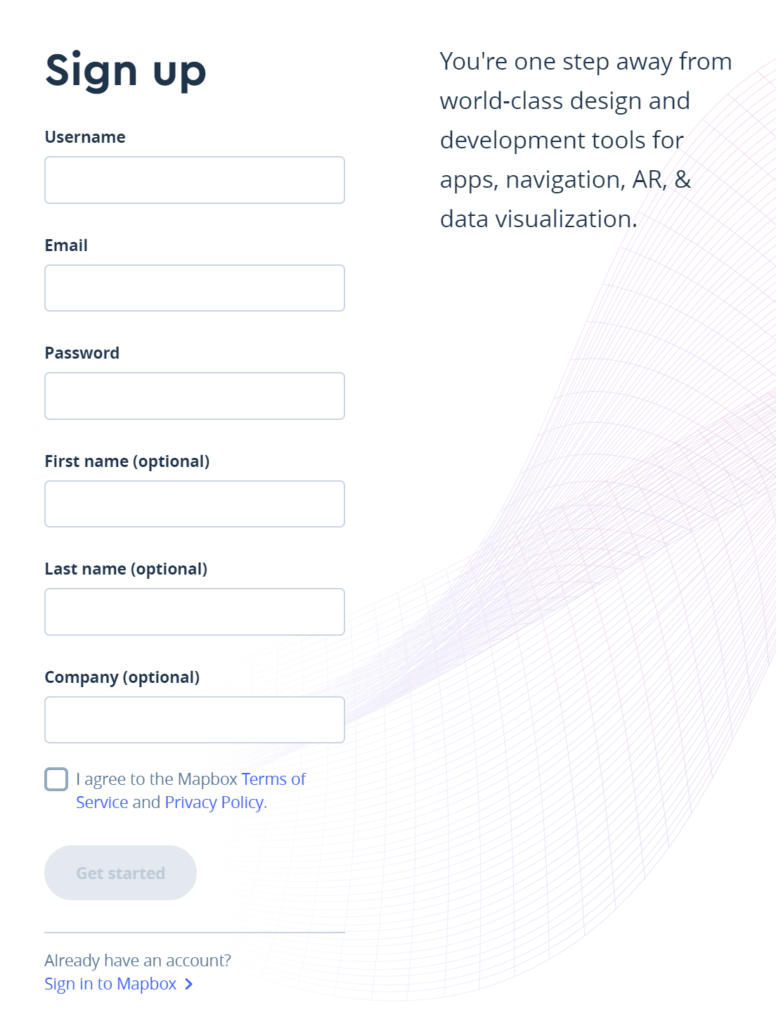
「Username」「Email」「Password」を入力します。 「 optional 」と書かれた項目は記載しなくてOK!
最後に「I agree」のチェックボックスにチェックして「Get Stared」ボタンを押します。

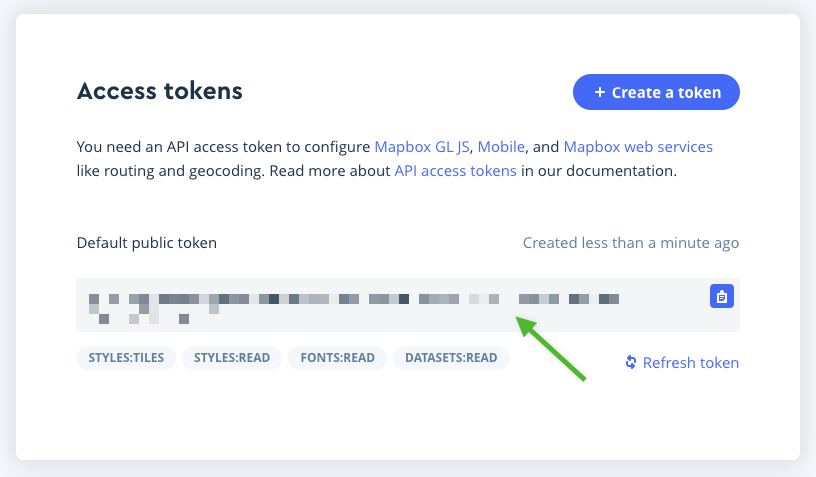
少ししたにスクールすると「Access Token」という場所がります。
上記のモザイクの場所にコピーできる文字列がありますのでコピーしてください。
その後以下Wordpressの画面の画面に戻って「Paste Token Here」に貼り付けます。

その後「Set Token」ボタンを押します。
これで設定は完了です!
ブロックピッカーのJetpackセクションから選択することで、任意の投稿またはページにマップブロックを追加できます。

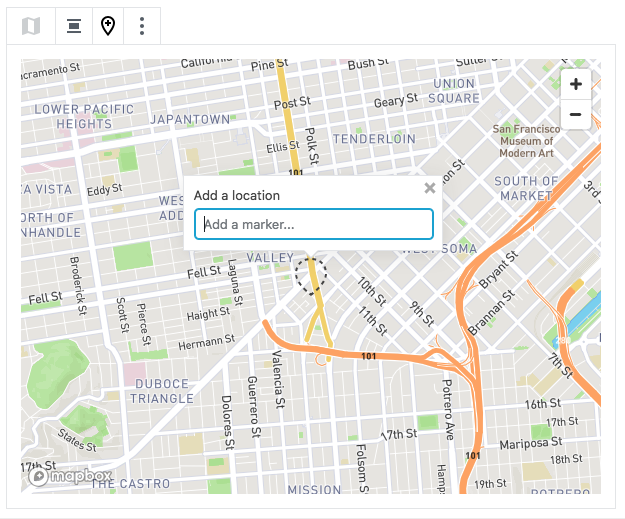
マップに住所を入れると完成ですね。

住所を入れるとマーカーアイコンが表示されます。
これで使うところまでできました!
まとめ
設定自体は簡単だったと思います。
実は今回設定したMapBoxは公式サイトの方でいろいろできるみたいですが、難しそうなのでやめました(笑)
冒頭でも記載しましたけど、googleマップの方が良いと思います。
 へぽこんノート
へぽこんノート 





コメントを残す