こんにちは!@へぽこんです!(*^▽^*)v
この記事は結構古いものです。
参考になるかわかりませんが、一応掲載している感じになってますのでご了承くださいませm(__)m
WordPressプラグイン「Google Apps Login」はOAuth2認証を使用してログインするためのプラグインです。
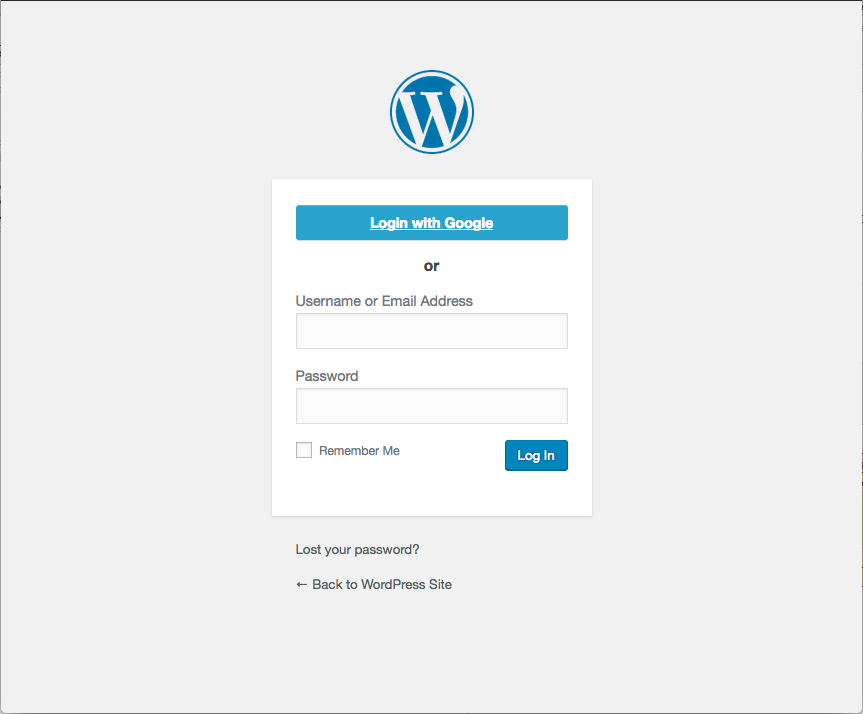
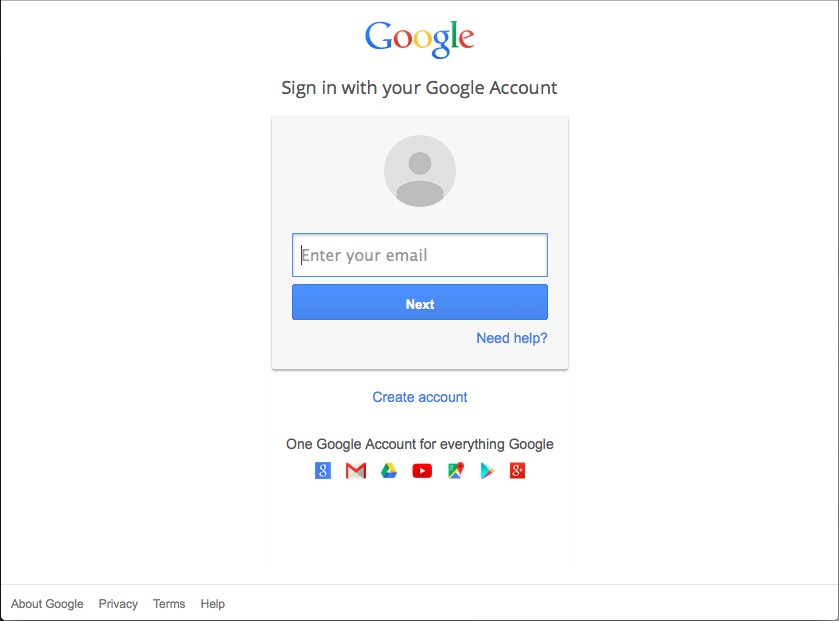
ログイン画面に以下のような「Login with google」を表示し、googleアカウントでログインが可能になります。
たとえばGmailに既にログインしている場合、WordPressログイン画面でクリックするだけで、ユーザー名やパスワードは不要です。
需要はないと思いますがメモ程度に残しておきます。

目次
Google Apps Loginのインストール
WordPressの左のメニューの「プラグイン」→「新規追加」から「Google Apps Login」を検索し、インストールしてください。インストール後に「有効化」ボタンを押します。
Google Apps Loginの設定(Client ID と Client Secretの取得)

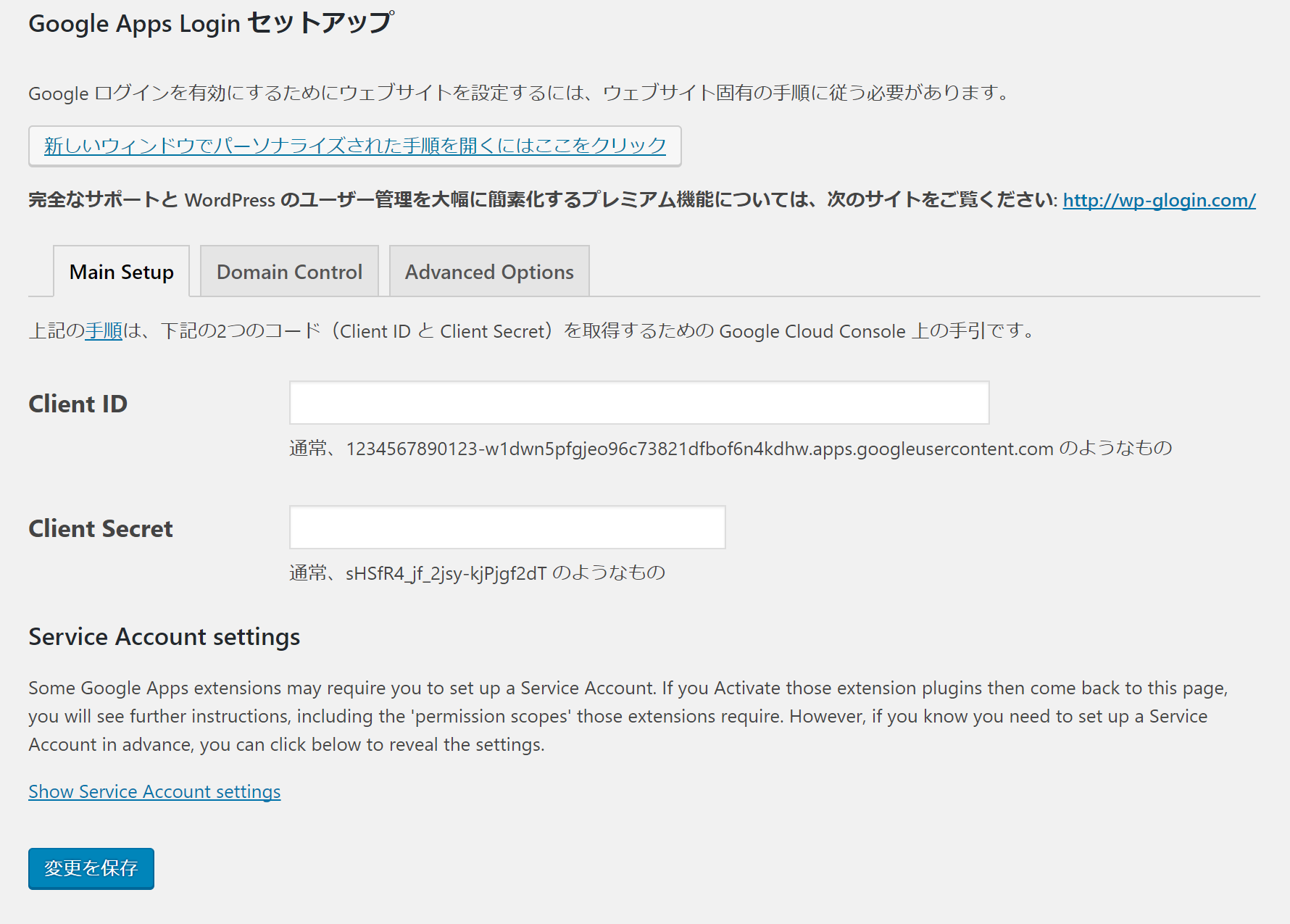
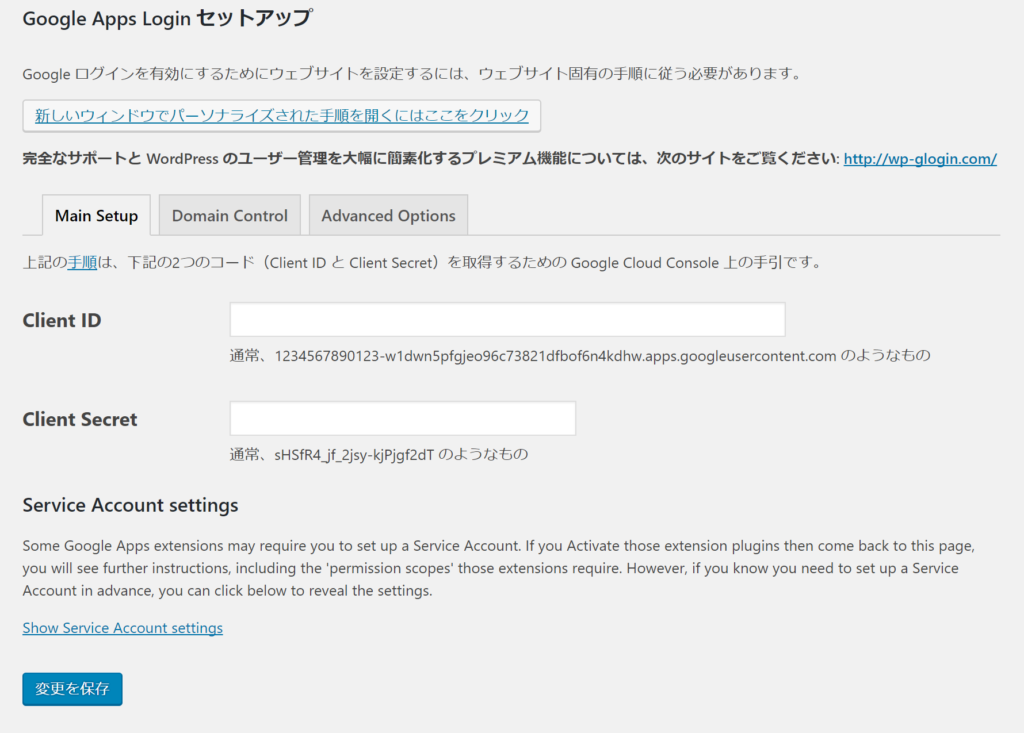
画面に上記のメッセージが出るので「設定」を押してください。
WordPressの左のメニューの「設定」→「Google Apps Login」からでも設定できます。

まずはClient ID と Client Secretの2つのコードを取得します。
以下のGoogle 開発者コンソールのURLにアクセスしてください。
ログインが画面がでた場合は使いたいgoogleアカウントでログインしてください。
プロジェクトの作成

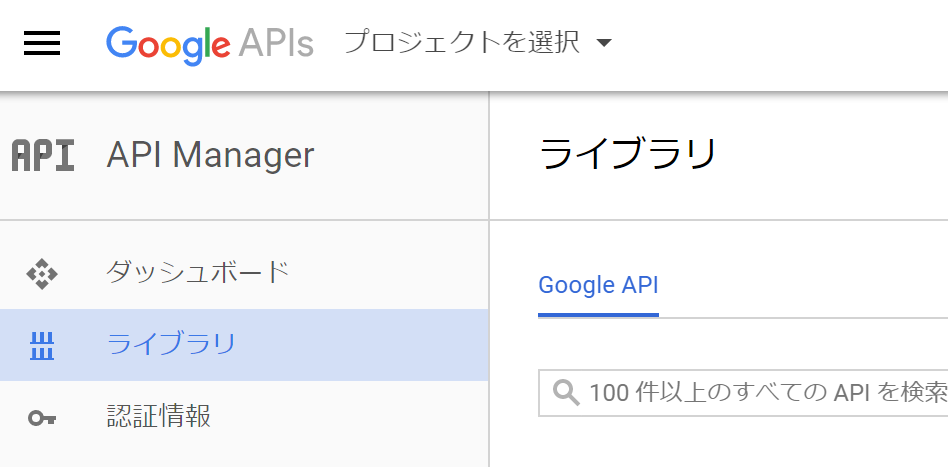
Google Developers Consoleの左上にある「プロジェクトの選択」のプルダウンをクリックします。

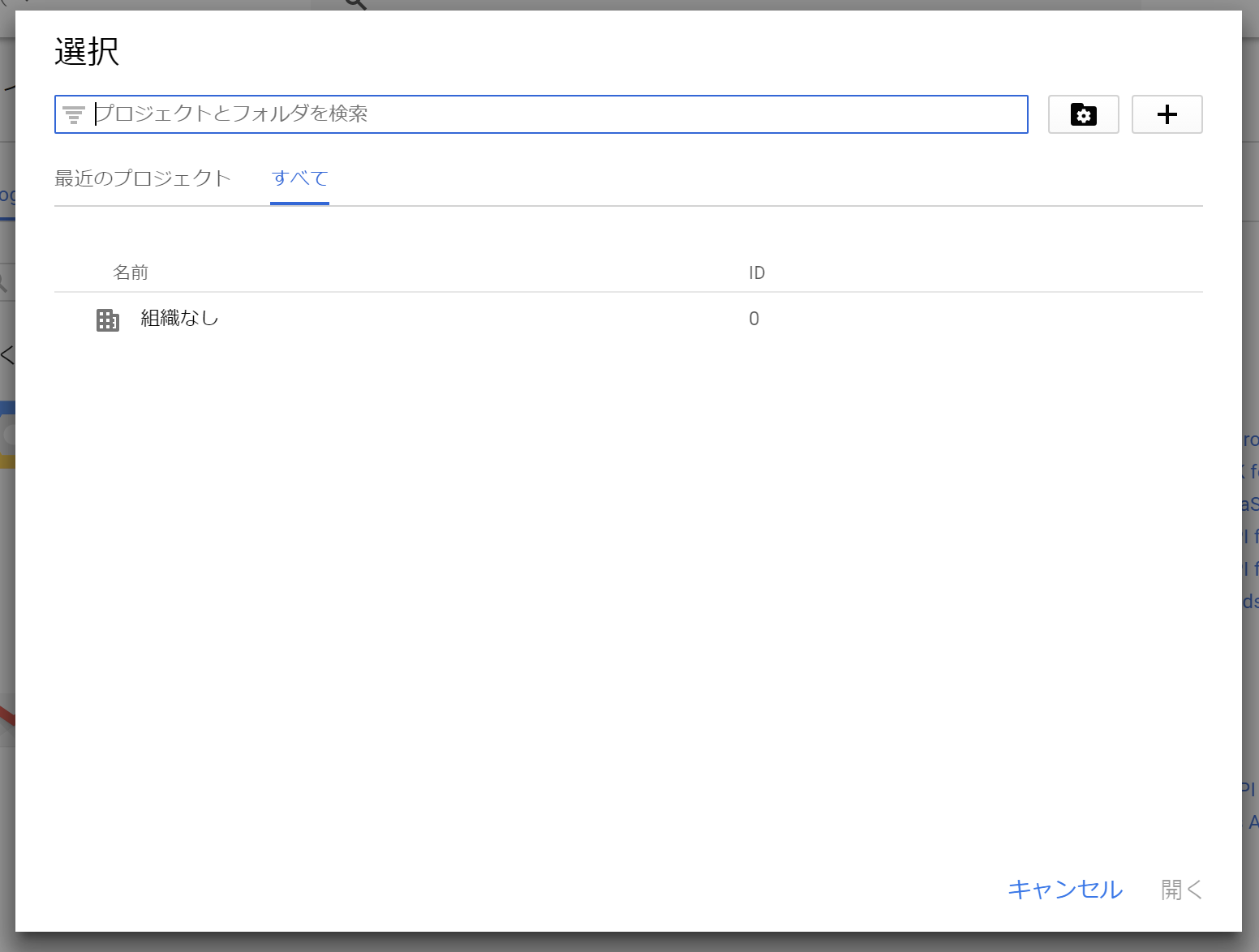
表示された画面の「+」ボタンをクリックします。

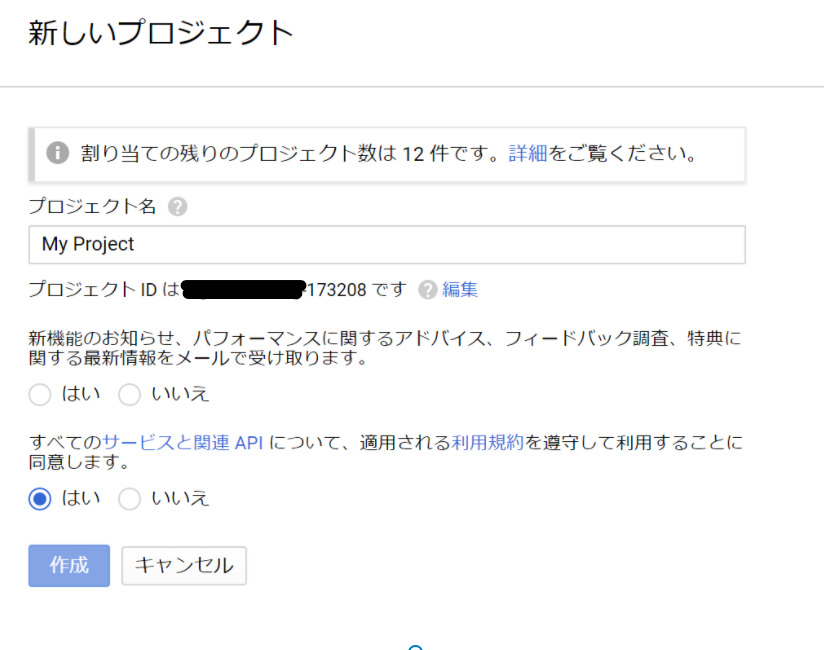
表示されるボックスに任意の名前(Webサイトの名前など)を入力し、[同意する]チェックボックスをオンにしてから「作成」ボタンをクリックします。
確認電話やSMSをGoogleから受け取る必要がある場合があります。
最新情報のメールについては好きな方を選択してください。
先ほど操作した左上にある「プロジェクトの選択」をクリックすると、作成したプロジェクトが表示されます。作成したプロジェクトを選択し、「開く」ボタンを押してください。
認証情報の設定

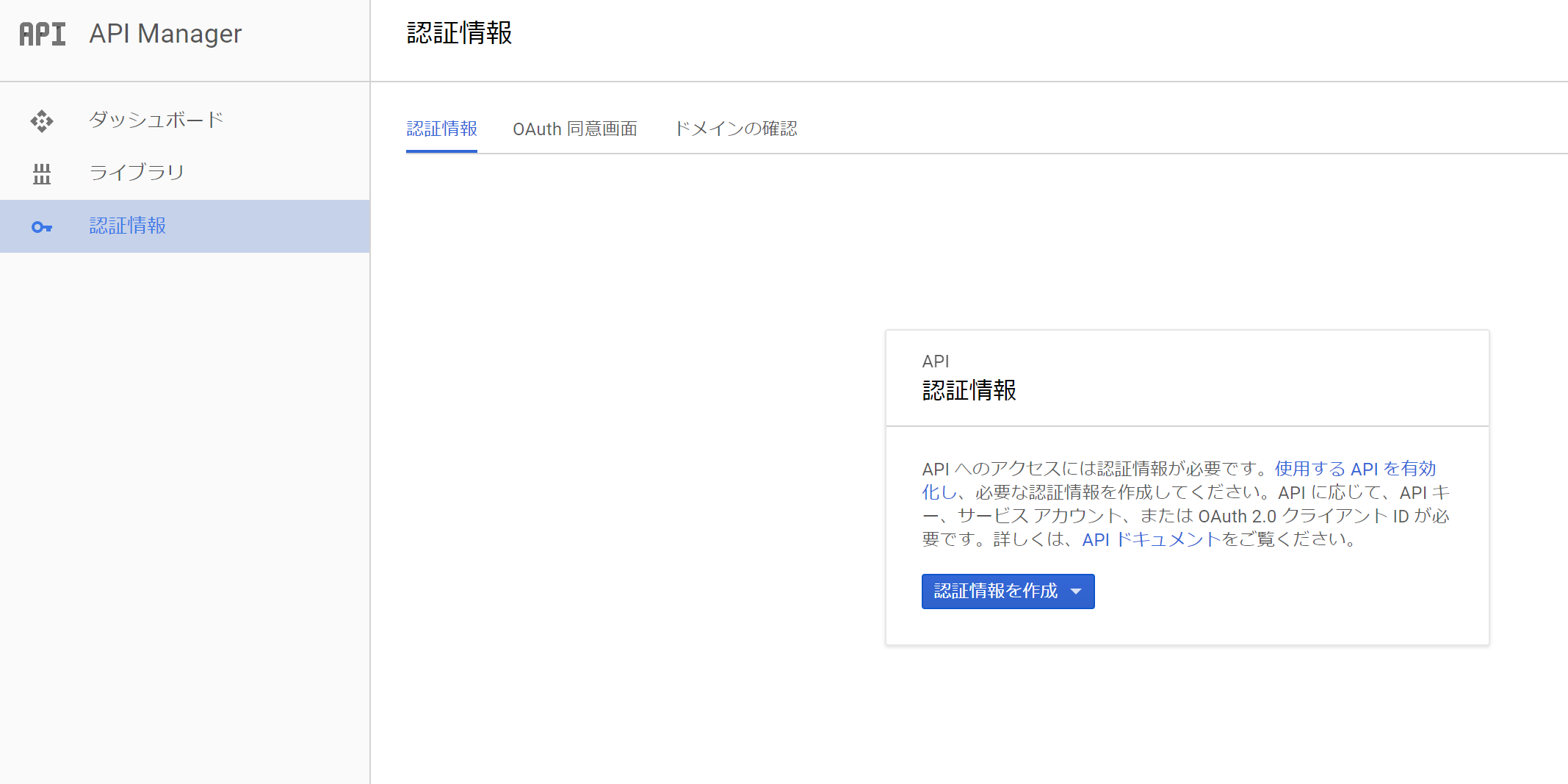
左のメニューから「認証情報」をクリックし、表示された上のタブの「OAuth同意画面」をクリックしてください。※手前に「API 認証情報」の画面が出てきますが、これはいったん無視します。

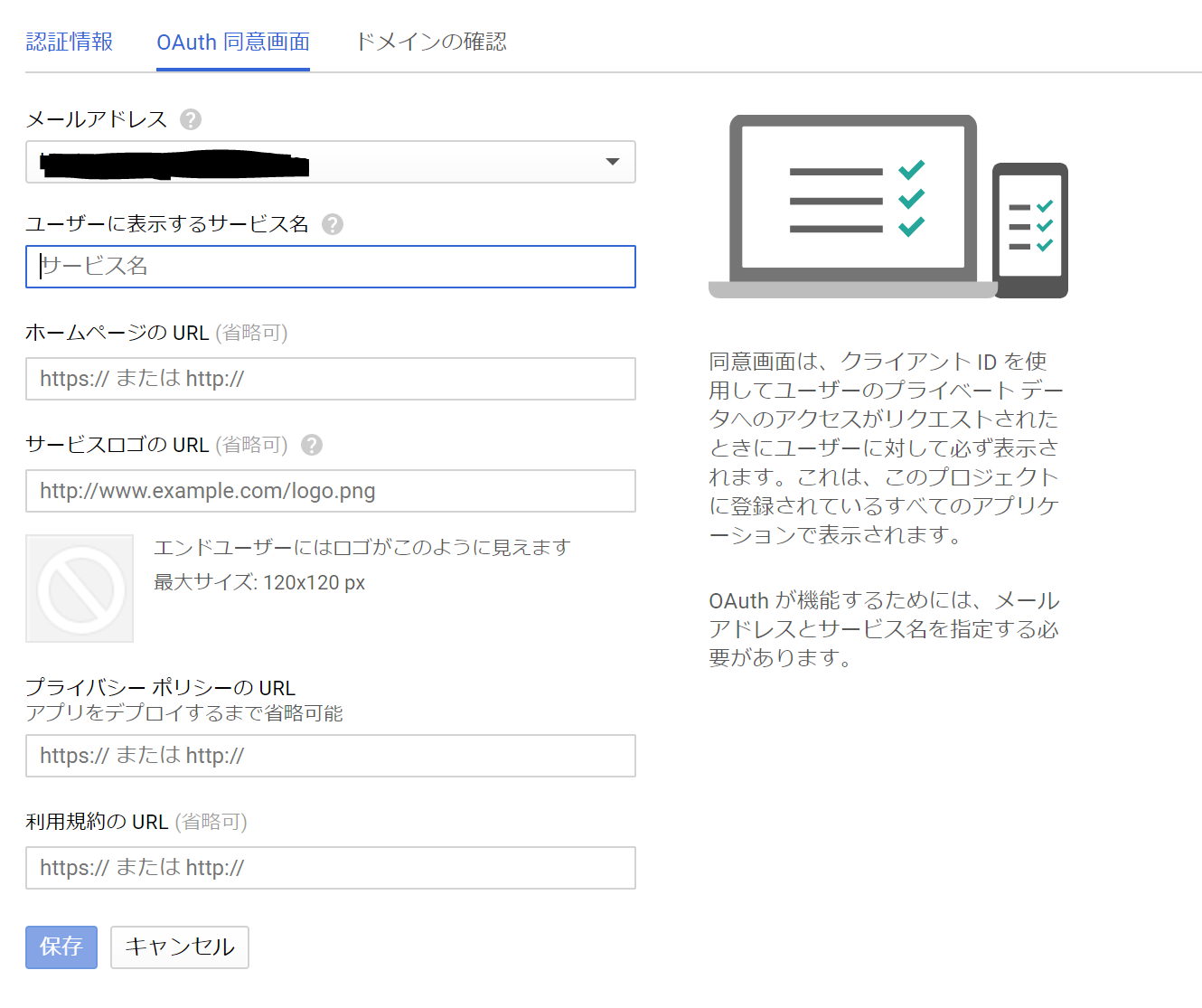
メールアドレスが正しいことを確認し、サービス名を入力します。迷ったらプロジェクト名と同様にしてください。それ以外は省略可能です。
必要に応じて、ロゴやその他のURLを追加して、最初にログインしたときに表示される内容をカスタマイズすることができます。
「保存」ボタンをクリックします。

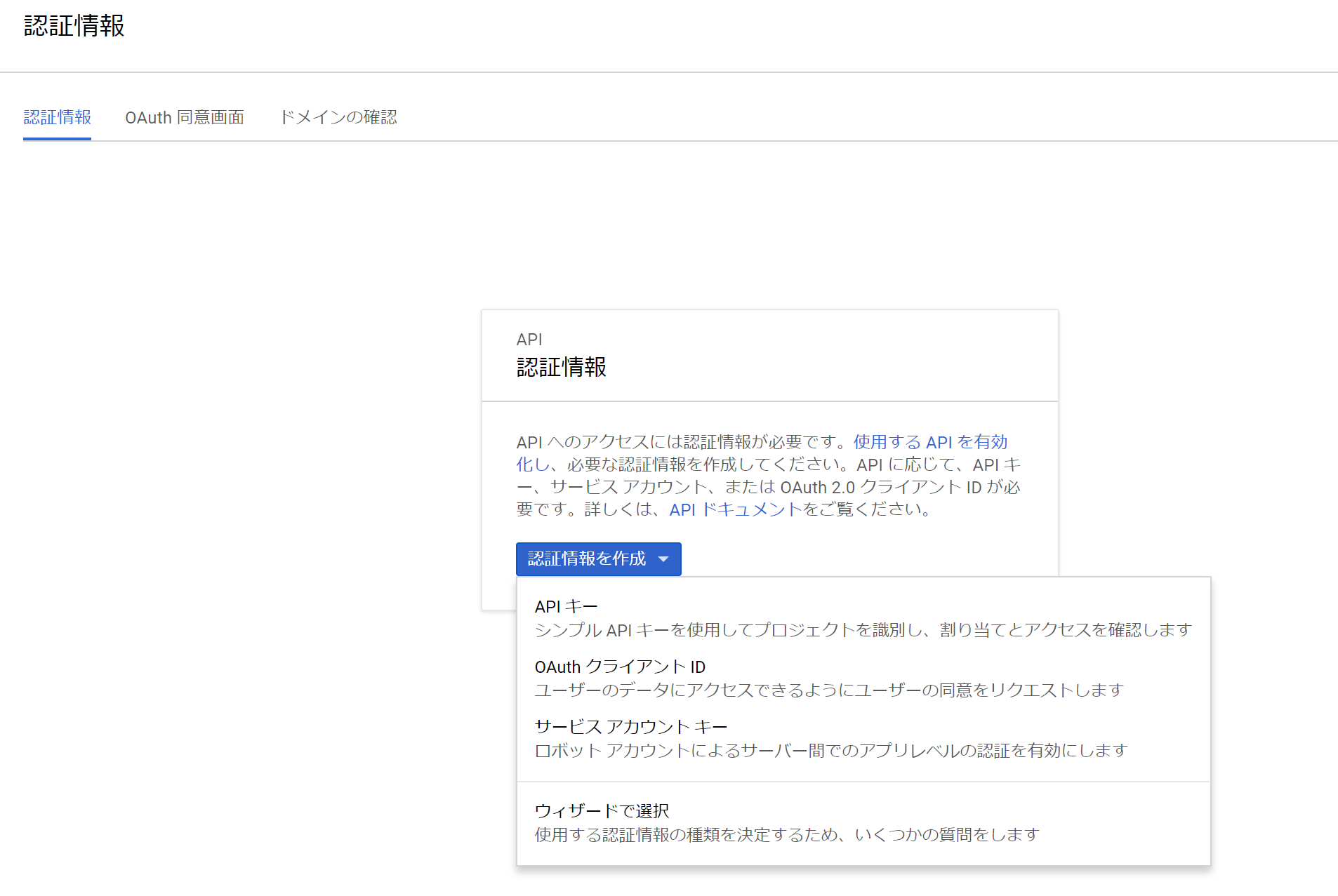
保存ボタンを押すと上記の画面が表示されます。「認証情報の作成」プルダウンをクリックし、「OAuthクライアントID」をクリックします。

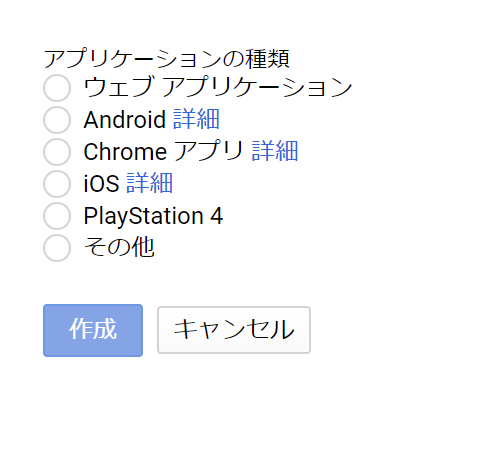
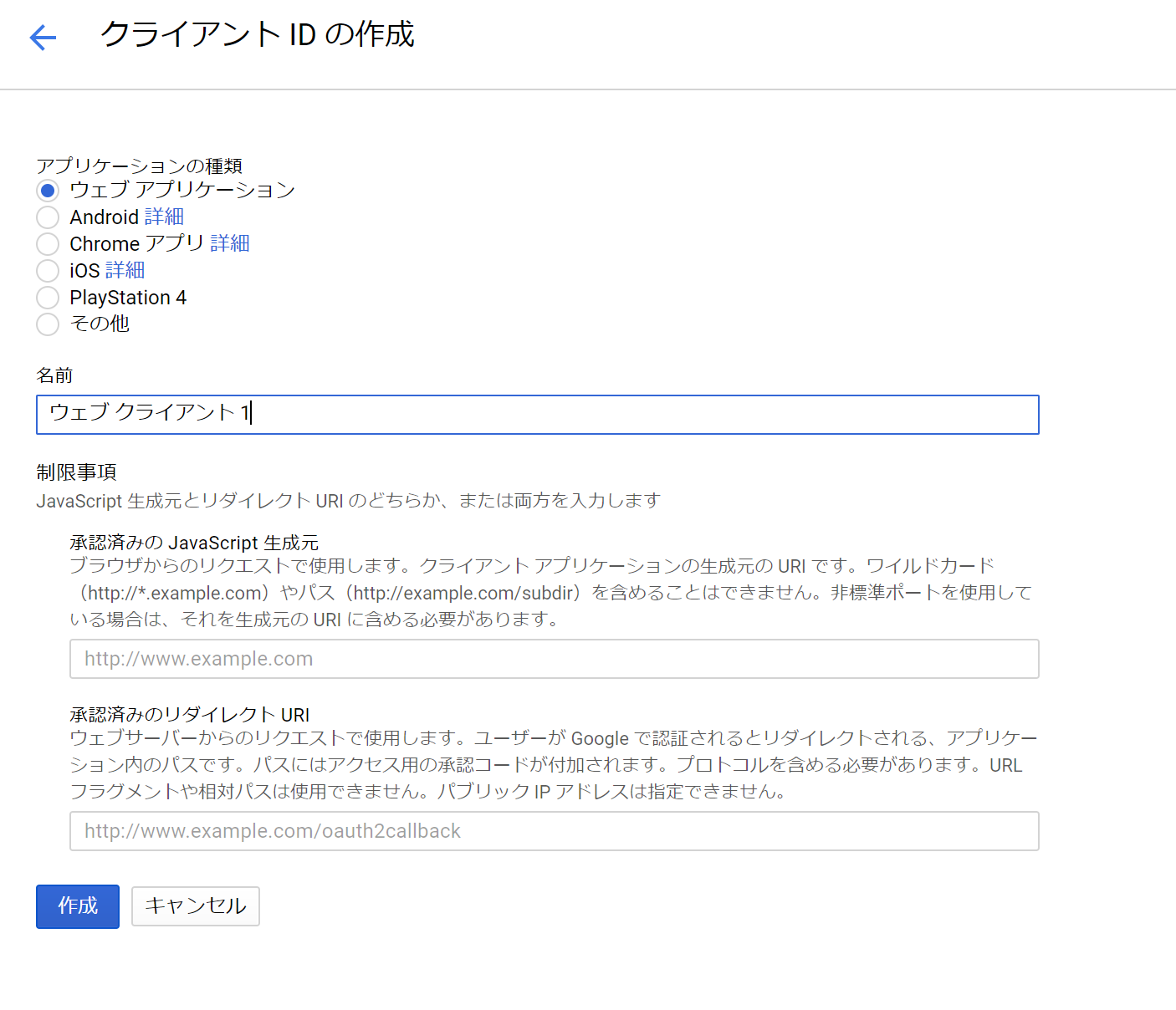
「ウェブアプリケーション」を選択します。

名前はなんでもよいので初期状態ままにしました。
「承認済みの JavaScript 生成元」にはプラグインをインストールしたサイトアドレスを入れます。表示されている例にならって入力します。
「承認済みのリダイレクト URI」にはサイトアドレスに/wp-login.phpを追加したURLを入力してください。
例:http://www.example.com/wp-login.php
入力したら「作成」ボタンを押します。

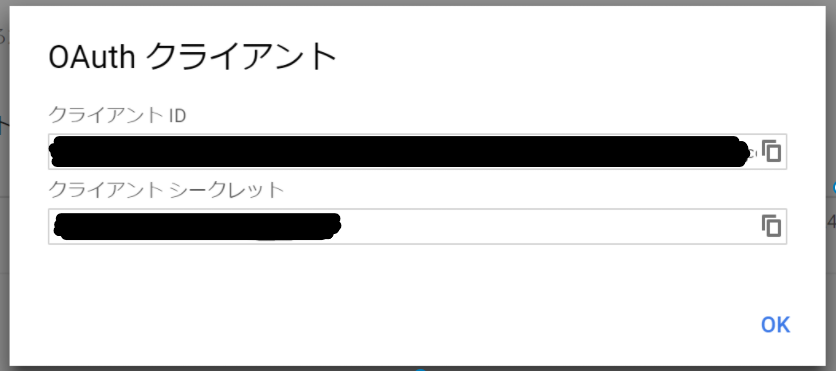
上記画面が表示されるので下記の画面の対応するカ所にコピーして貼り付けます。

「変更を保存」ボタンを押してください。
これで「Google Apps Login」の設定は終了です。
大体以下のような感じになります。

 へぽこんノート
へぽこんノート