WordPressのgoogle mapを用いるプラグインでgoogle map APIが必要な場合がありましたので、API KEYの取得方法を記載します。
やり方は概ね以下の通りです。
- 開発者向けのgoogle Map APIページにアクセスし、必要なAPIを選択
- プロジェクトの作成(作成したことがない人)
- API KEYの取得です。
ただちょっと記事が古くなっております(;^_^A
実際のページとちょと違うかもしれません。
目次
google Map APIの必要なAPIを選択
Google Maps APIs for Webへアクセスします。
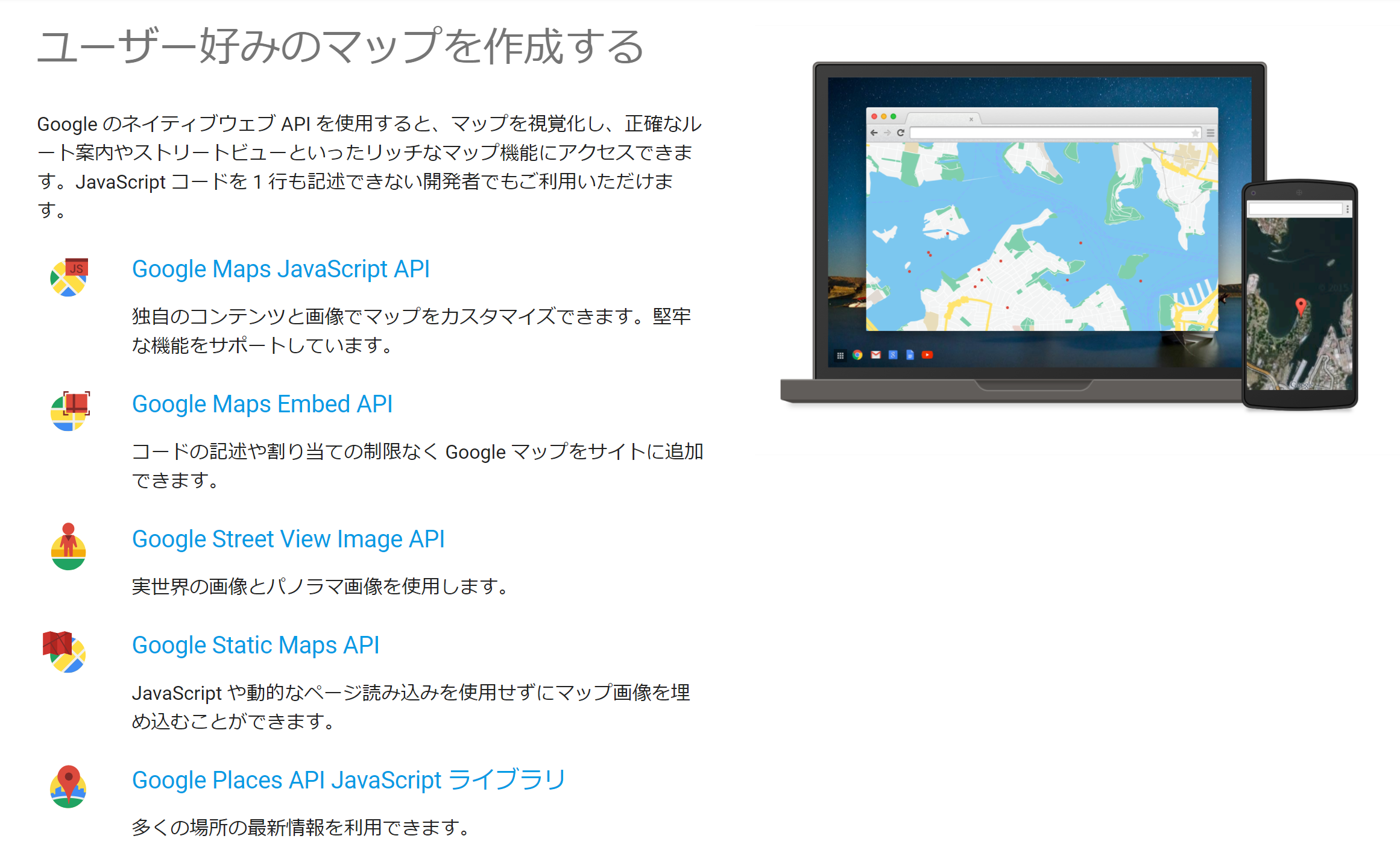
以下の画面が表示されます。

Google Map APIには以下の5つのAPIがあります。
- Google Maps JavaScript API:独自のコンテンツと画像でマップをカスタマイズできます。堅牢な機能をサポートしています。
- Google Maps Embed API:コードの記述や割り当ての制限なく Google マップをサイトに追加できます。
- Google Street View Image API:実世界の画像とパノラマ画像を使用します。
- Google Static Maps API:JavaScript や動的なページ読み込みを使用せずにマップ画像を埋め込むことができます。
- Google Places API JavaScript ライブラリ:多くの場所の最新情報を利用できます。
WordPressのプラグインの場合、基本的にマップをカスタマイズするGoogle Maps JavaScript APIのAPI KEYが必要だと思われます。一応、使用するプラグインの必要なAPIをプラグインのマニュアルで確認しておいてください。
Google Map APIのAPI KEYを取得する(プロジェクト作成)
今回は「Google Maps JavaScript API」を例に取得方法を記載します。前述した5つのGoogle Map APIのAPI KEY取得方法は全て同じ方法で取得できるので参考にしてください。
「Google Maps JavaScript API」をクリックするとチュートリアルが表示されます。

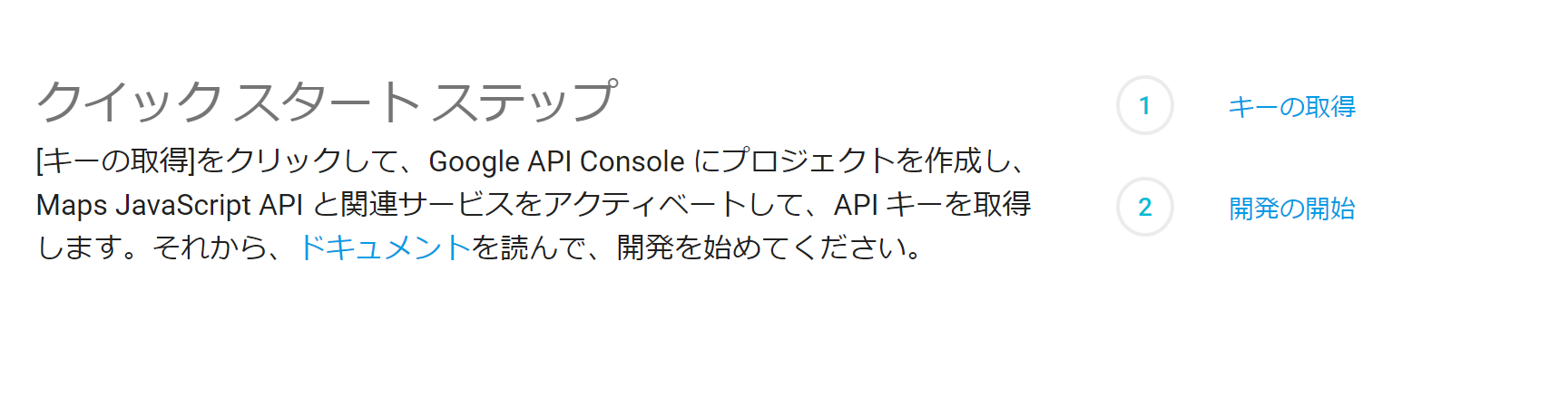
チュートリアル画面の下にスクロールすると以下の画面の場所があります。

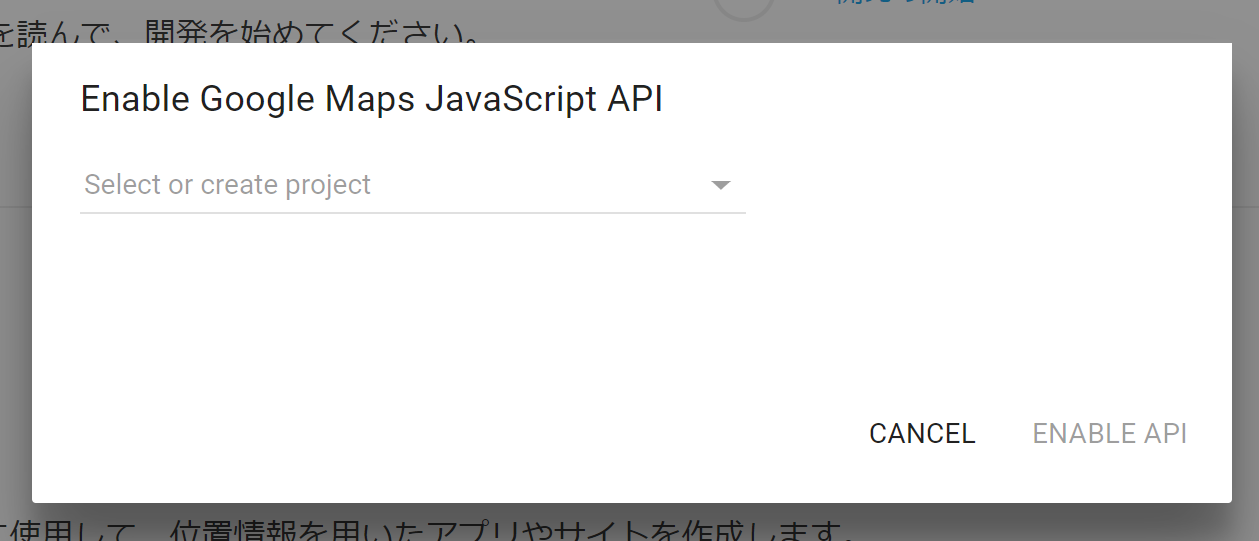
「キーの取得」を押してください。以下の画面になります。

「select or create project」のセレクトボックスを押してください。
プロジェクトを作ったことがない方は表示される「Create a new project」を押し、プロジェクト名を入力してください。プロジェクト名はサイト名とかでよいです。
既にプロジェクトを持っている方はセレクトボックスに表示されたプロジェクト名を選択するか前述したように新規でプロジェクトを作成してください。
Google Map APIのAPI KEYを取得
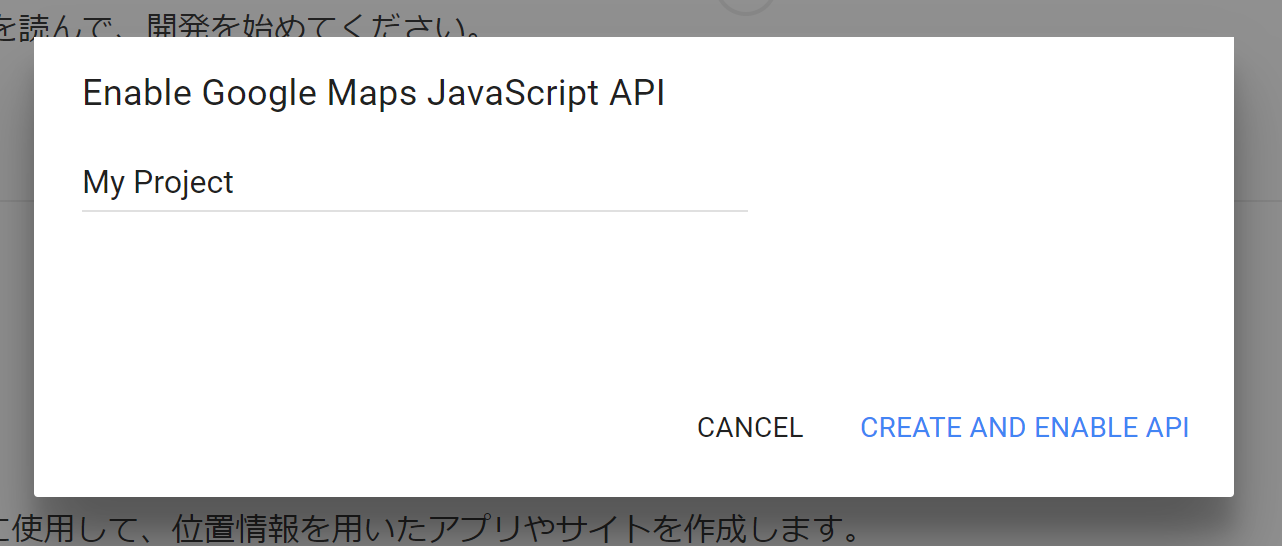
プロジェクト名を入力すると以下の画面がでます。以下の画面は新規にプロジェクト名を作成した画面です。
「CREATE AND ENABLE API」を押してください。
既にプロジェクトを持っている方は同様の画面が表示されていると思いますので「ENABLE API」を押してください。

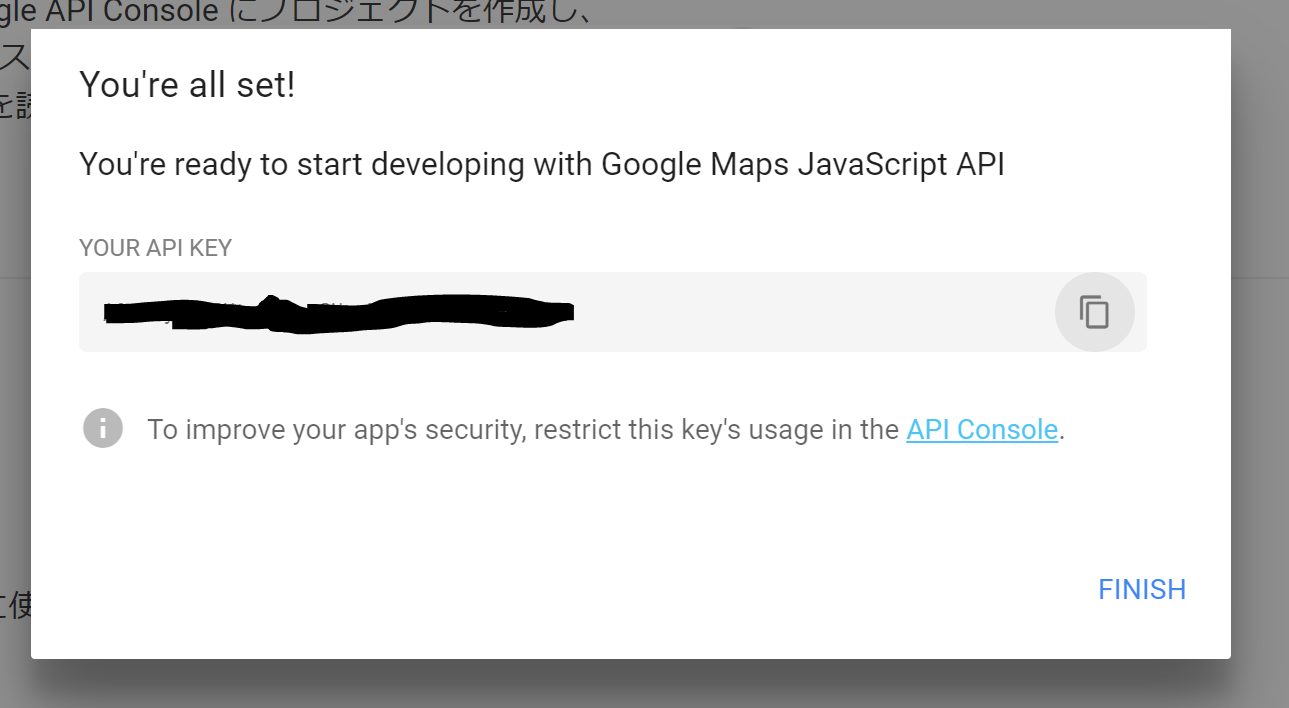
API KEYが表示されます。コピーをとってください。

以上で作業は終了です。お疲れ様でした!
 へぽこんノート
へぽこんノート