ブログのソースコードを見やすくしたいと思って、WordPressのプラグインを調べてみて使ってみたのでご紹介です。
大した内容ではないですが、こんなのがあるよ~って感じで見ていただければと思います。
Highlighting Code Block はWordPressでソースコードを見やすくしてくれるプラグインです。
コードを色で別けてくれて、行番号もつけてくれて、とても見やすくなります。
対象言語は現時点で以下のようです。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
今回はブロックエディタを使ってソースコードを書いていきます。
ほぼほぼインストールするだけですが、どんな感じになるのかだけでも確認していってください~。
Highlighting Code Block インストール

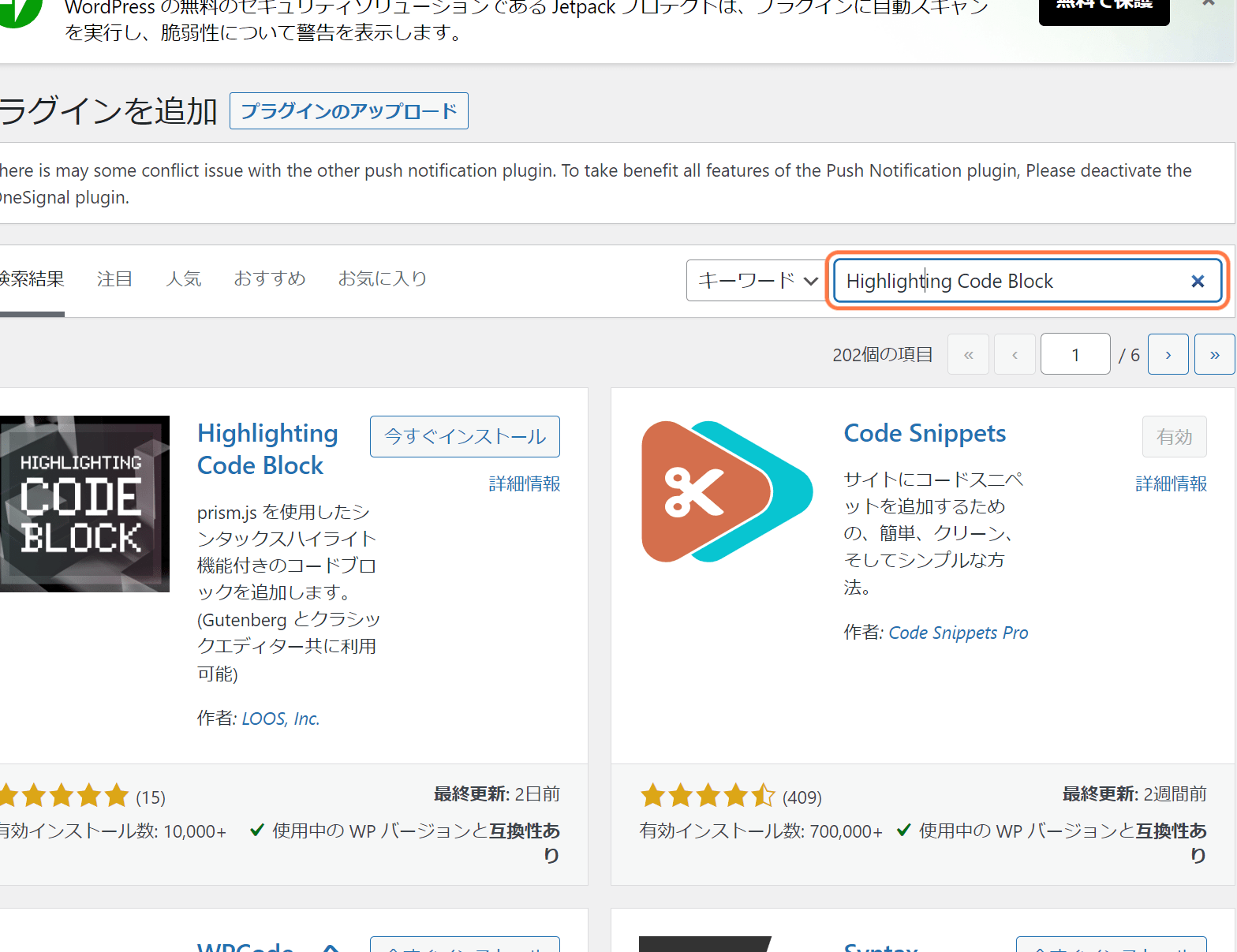
プラグインの新規追加からHighlighting Code Blockを検索
インストールと有効かを行います。
以上!
Highlighting Code Block 使い方

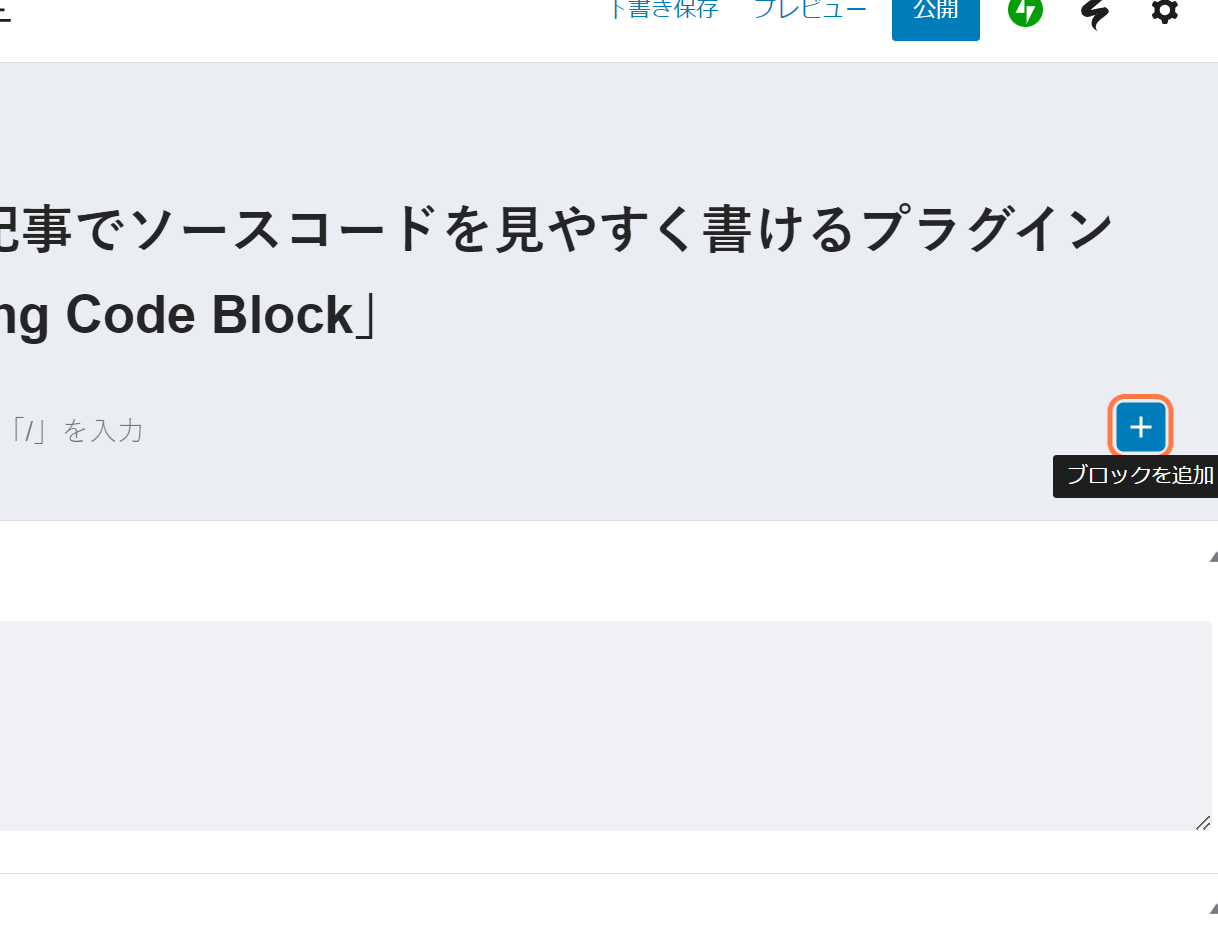
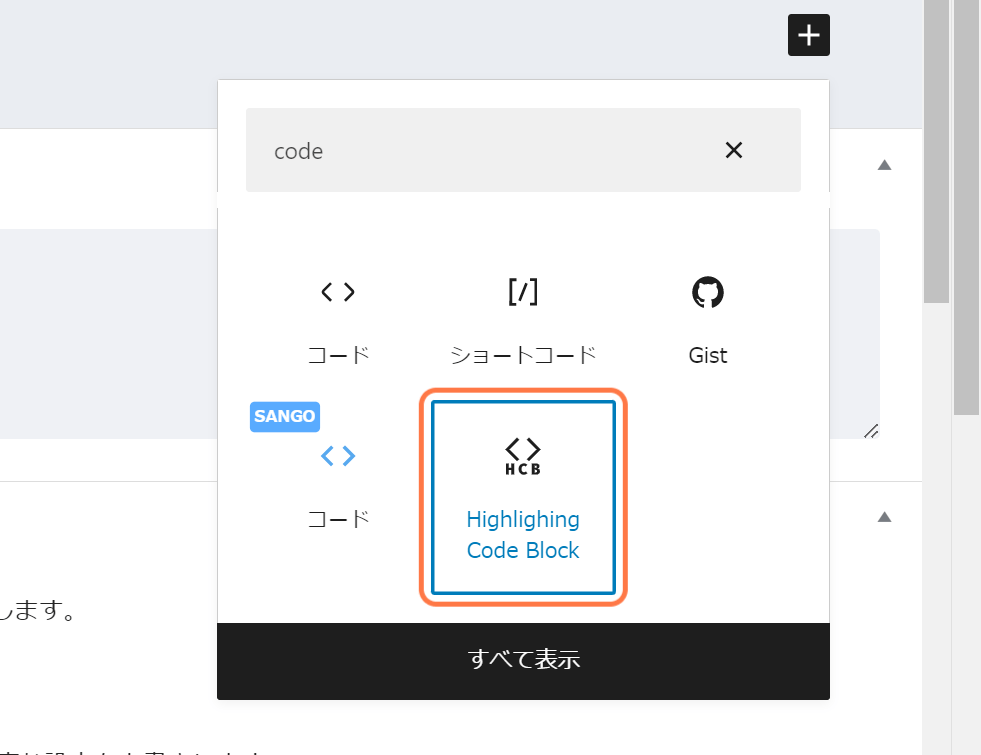
ブロックを追加からHighlighting Code Blockを探します。

codeとか入力すれば出てきます。

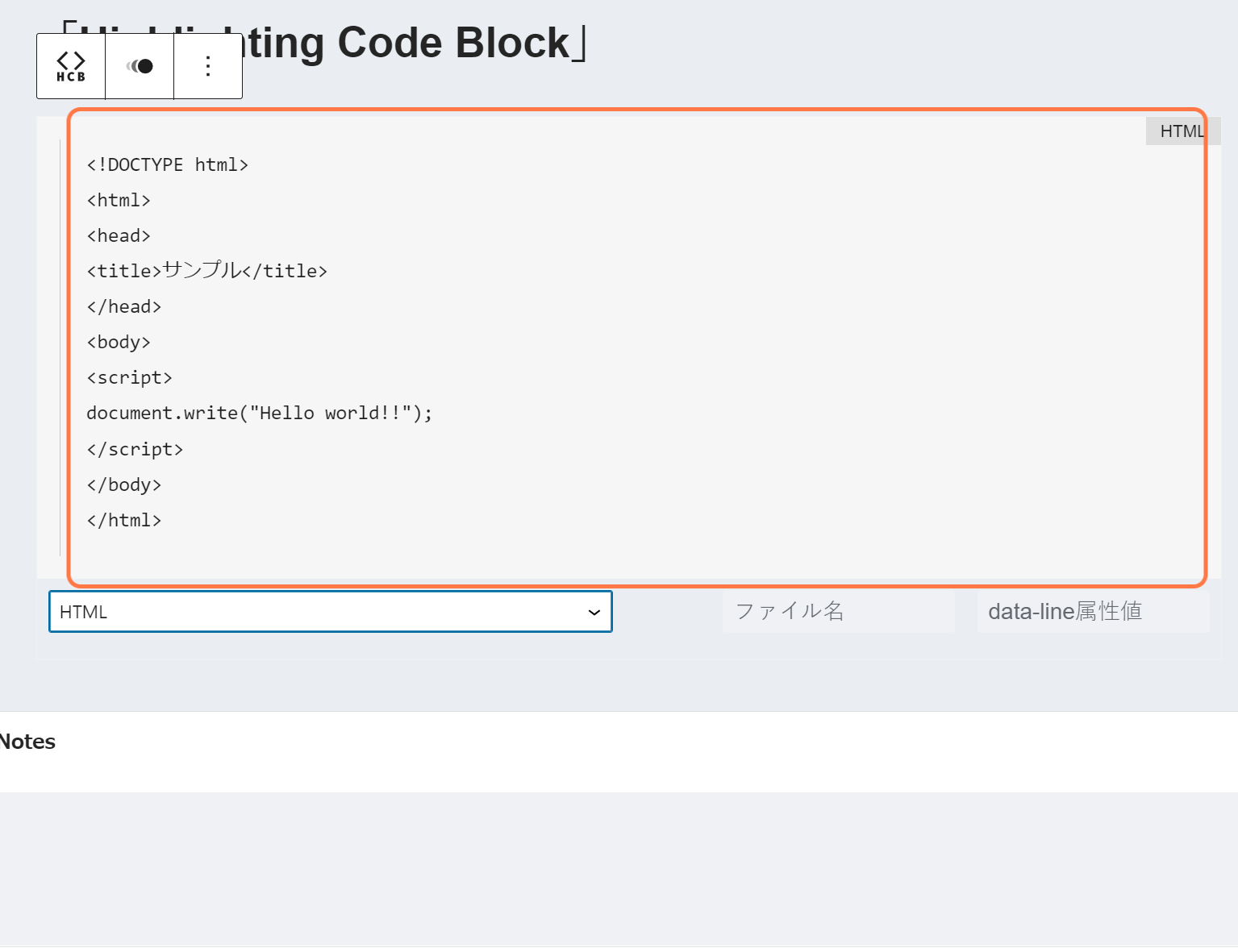
あとはソースコード書くだけでOK!
以下がサンプルコードですが、色と番号がついているだけでかなり見やすさが違うと思います。
右上のボタンを押せばコピーもできました!
<!DOCTYPE html>
<html>
<head>
<title>サンプル</title>
</head>
<body>
<script>
document.write("Hello world!!");
</script>
</body>
</html>print("Hello, ",end="")
print("world!")
print('Hello World')気になった方はインストールするだけなので使ってみて~。
あと、このスクリーンショットはほぼTangoで取りました。
手順書を作るときにかなり便利です。
よかったら以下の記事もどうぞ~。
 へぽこんノート
へぽこんノート