今日はスマホアプリを作れるノーコードのツール・開発環境を調べてみたのでご紹介したいと思います。
ノーコードはエンジニアもノンプログラマーも使い方を覚えるだけでスマホアプリの開発ができるので、興味のある人は使ってみると幅が広がると思います。
基本的に無料で使ってみれるノーコードツールを紹介していきます。
※公開や高度なことをする場合は有料になります。
Adalo

Adaloはプログラミング不要でネイティブスマホアプリやデスクトップ用のWebアプリを直感的な操作で開発できるノーコードツールです。
Adaloではアプリの作成に必要なテンプレートが予め用意されているので、用意されているテンプレートに沿ったジャンルであればテキスト、色を変えたりすること比較的簡単にアプリをリリースすることがでできます。
開発画面にはテキストやボタンなどの各パーツが用意されていて、パーツをドラッグアンドドロップで組み立てることでアプリのUIができちゃうので開発は楽です!
使いたいテンプレートがない場合でもドラッグアンドドロップで作ることができるのでUIの開発期間を大幅に短縮できます。
データについてもデータベースが参照したり登録したりするのが簡単にできるので直感的にアプリを作ることができます。
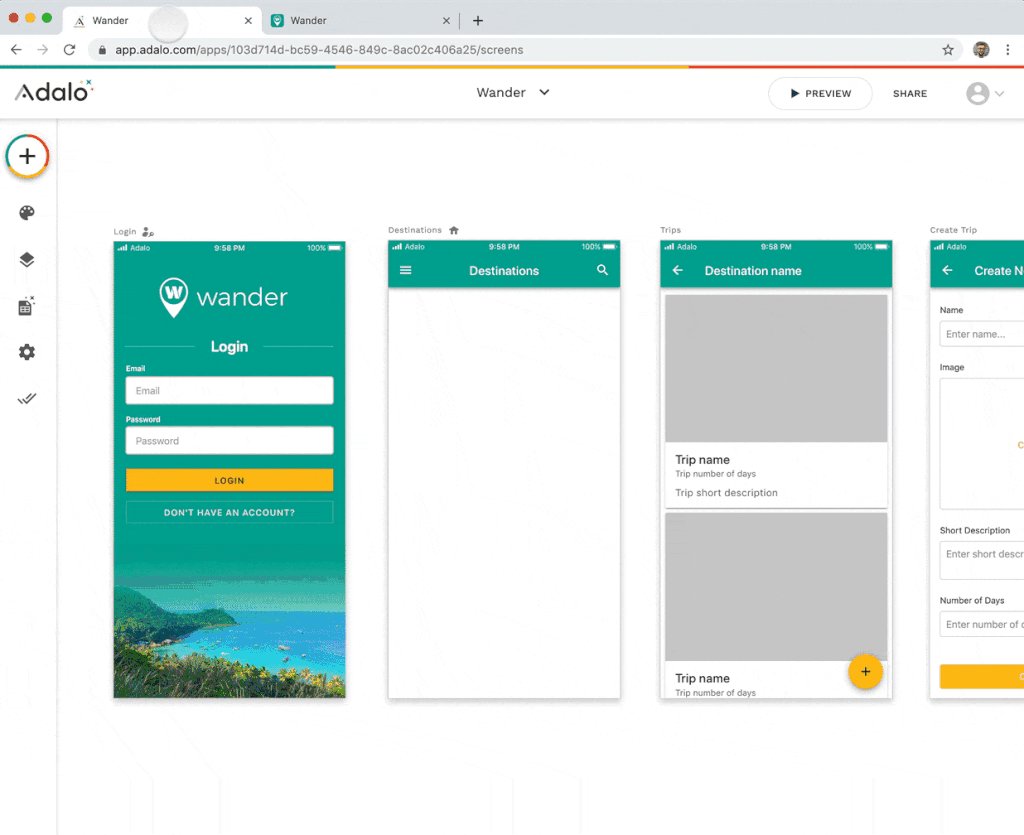
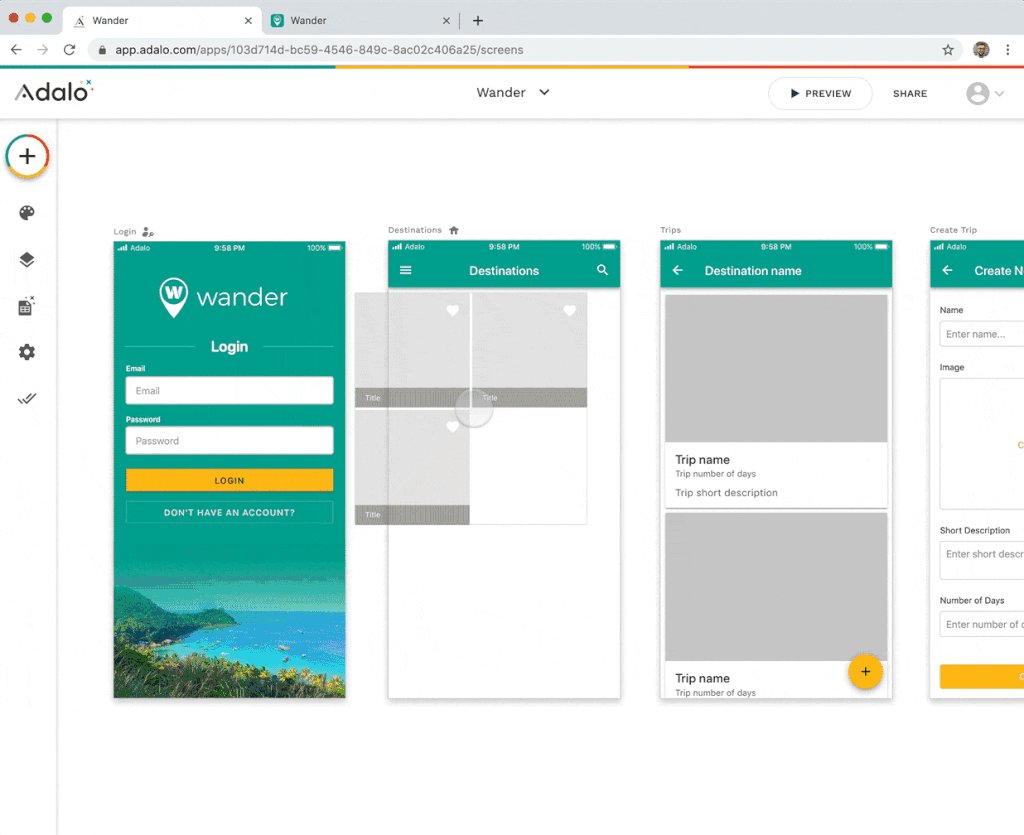
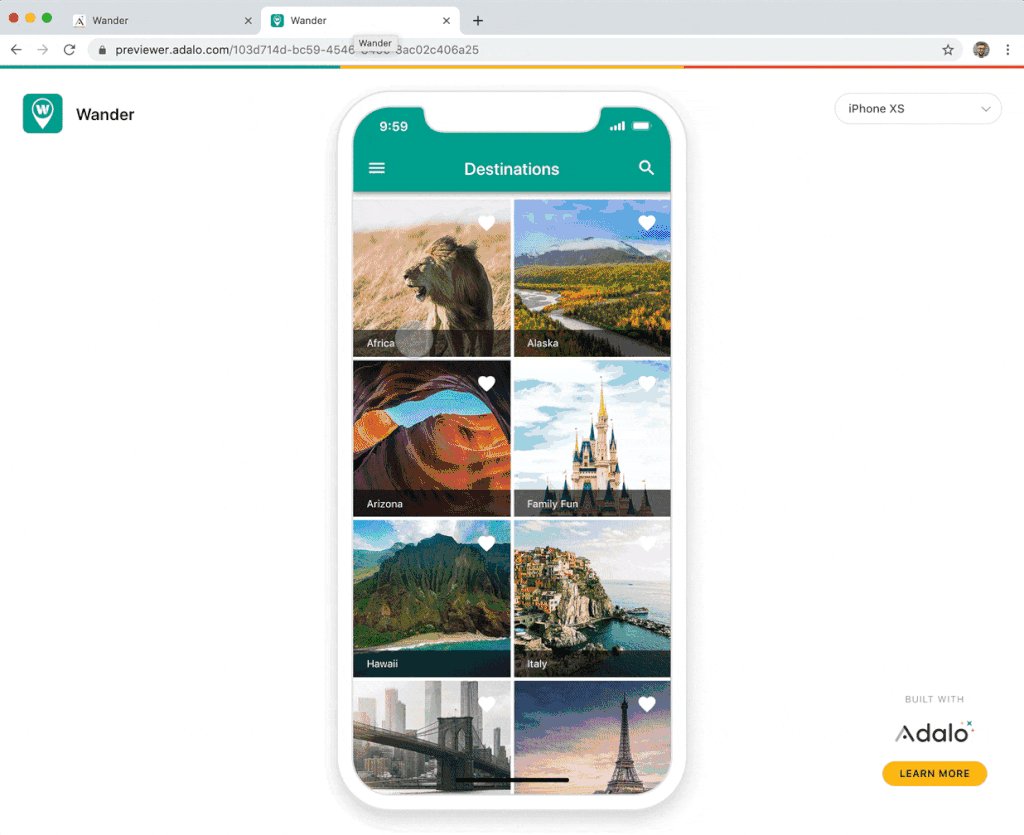
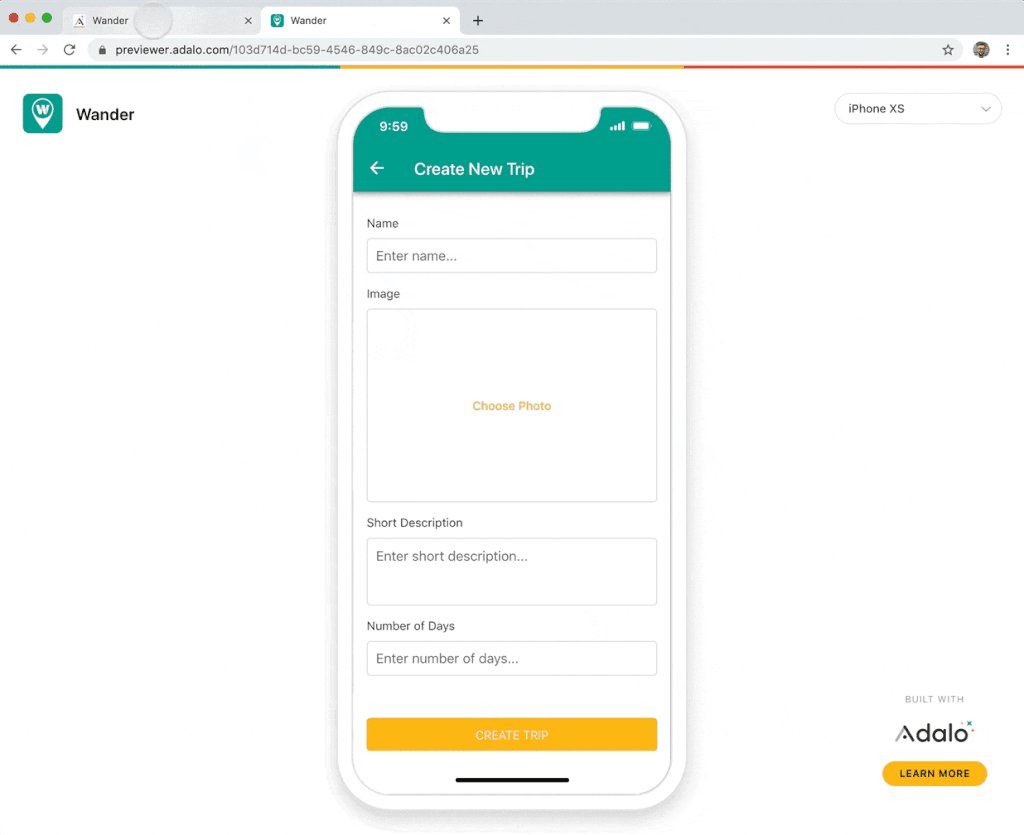
画面はこんな感じ

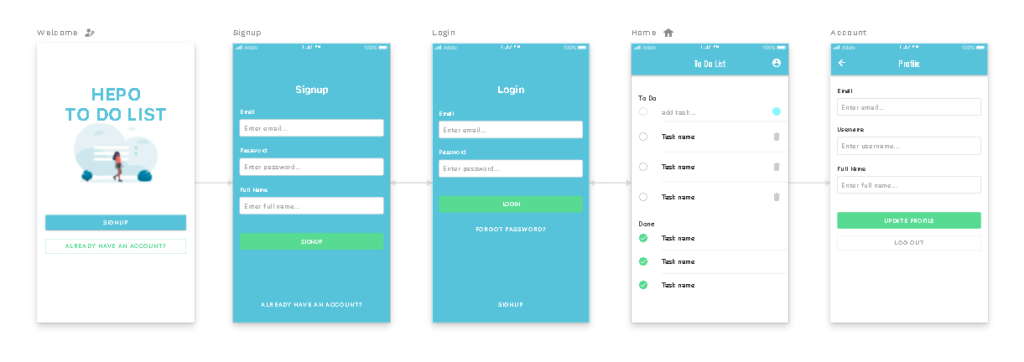
以下はテンプレートのToDoリストです。

こんな感じにスマホの画面ごとにテキストやボタンなどのパーツを追加していくイメージです。
これらのテンプレートの中から選ぶことできるので、学習するのも割と楽でしたし、スマホアプリの開発も結構短縮できると思います。
データのやり取りも直感的にできる感じですが、あまりデータを扱ったことのない人は触りつつ覚える感じになるかもしれません。
対応OS・プラットフォーム
Adaloで作成できるアプリは以下です。
- Webアプリ
- iOSアプリ
- Androidアプリ
WebアプリとAndroid・iOS向けのネイティブアプリの両方の開発ができ、Google PlayやApp Storeに登録することもできます。
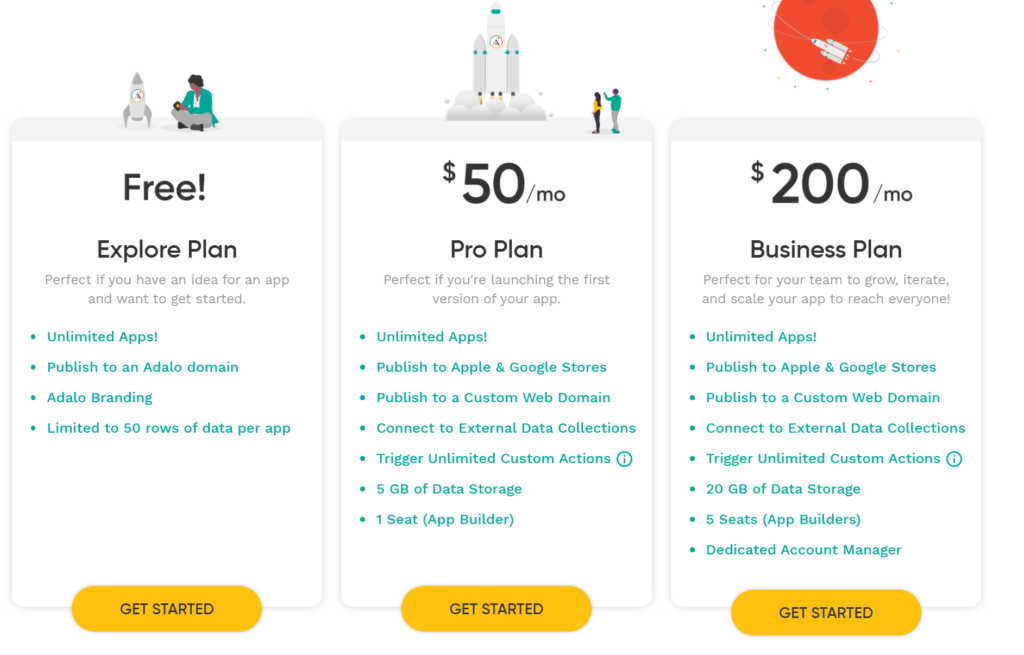
料金

使って見る分には無料!
Apple&Googleストアに公開する場合は有料にする必要があります。
公式サイト
一応触ってみた記事があるのでよかったらどうぞ。
Click

ノーコードジャパンが開発ツールです。
日本のツールなのでもちろん日本語です。
誰でも簡単に自分のアイディアをカタチにできるノーコード開発プラットフォームとして誕生しました。
ちょっと前までベータ版だったような気がしますが最近リリースされたようです。
こちらも開発画面にはテキストやボタンなどの各パーツが用意されていて、パーツをドラッグアンドドロップで組み立てることでアプリのUIができちゃいます。
公式ページには以下のように書かれてます。
デザインは「PowerPoint」のように
図形を配置するように、パーツを置くだけ。
好きなパーツを選んで始めよう。
データベースは「Excel」のように
セルを指定してデータを入力するだけ。
あらゆるデータを簡単に整理し、カスタマイズできます。
なんかで自分でもできそうな気がしてきますね!
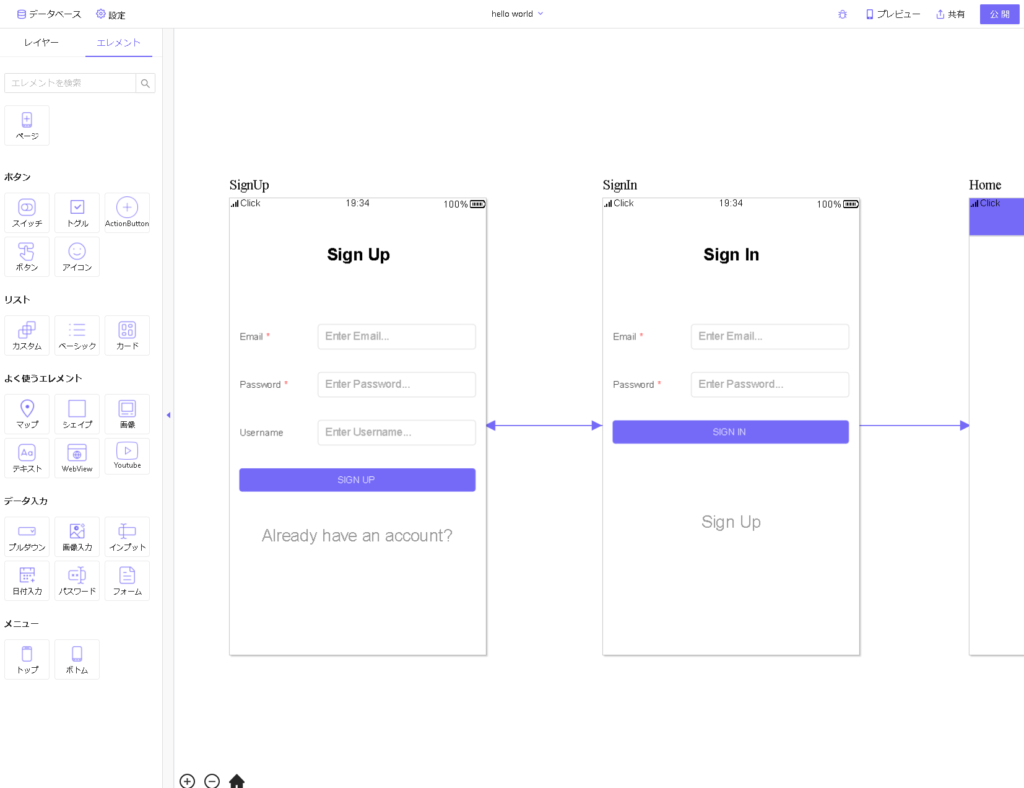
画面はこんな感じです。

スマホの画面ごとにテキストやボタンなどのパーツを追加していくイメージです。

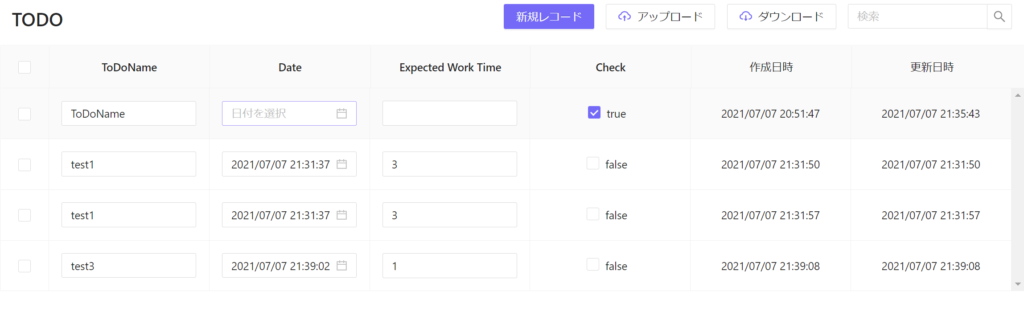
データベースもエクセルのようにみえます。
データのやり取りも直感的にできる感じですが、あまりデータを扱ったことのない人は触りつつ覚える感じになるかもしれません。

現時点でテンプレートは4つです。
なぜかチュートリアルがセットになっています。
今後増えることを祈ります。
対応OS・プラットフォーム
Clickで作成できるアプリは以下です。
- iOSアプリ
- Androidアプリ
WebアプリとAndroid・iOS向けのネイティブアプリの両方の開発ができ、Google PlayやApp Storeに登録することもできます。
今後は汎用性の高いノーコードツールを目指しているとか。
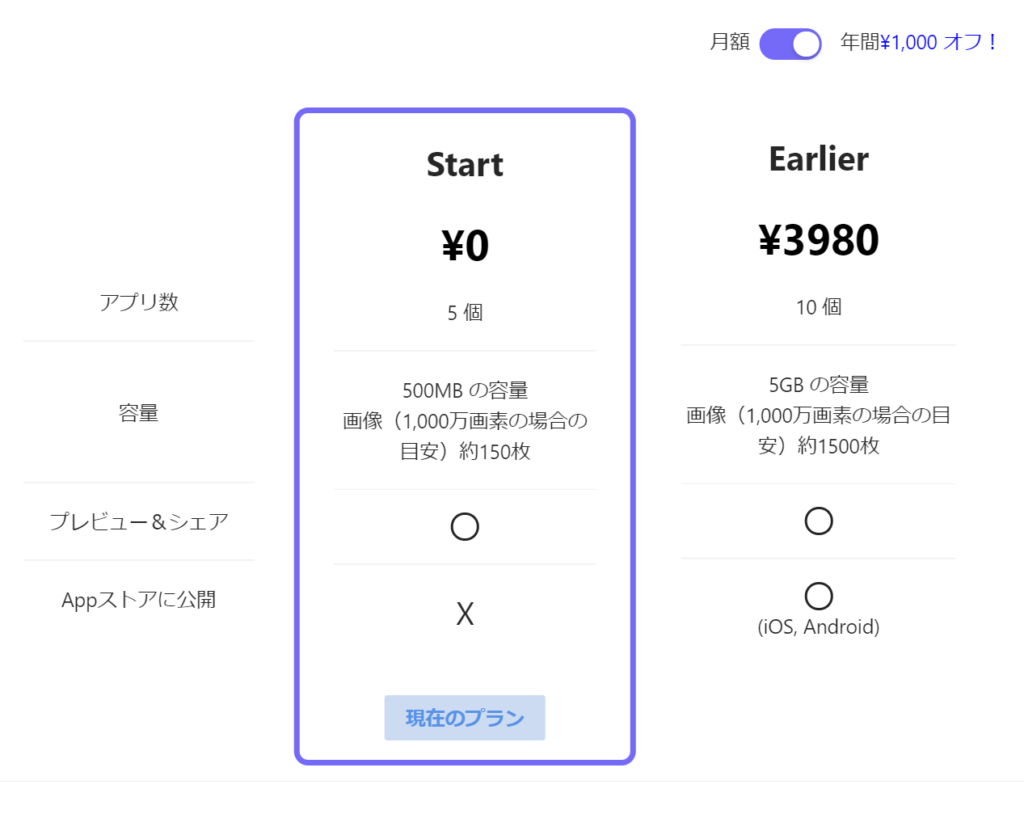
料金

使って見る分には無料!
Apple&Googleストアに公開する場合は有料にする必要があります。
現在のところホームページの内容がまっさら過ぎて使ってみないとわからないと思いますが、使ってみると結構簡単んな感じです。
ただ細かいところで調整できないものもあるみたい。
こういうのは使ってみないとわからないのでご興味のある方はどうぞ。
公式サイト
Thunkable

Thunkableはフロントエンドの実装もバックエンドの実装も全てブロックの組み合わせるだけでスマホアプリが開発できるツールです。
英語です。
Thunkableはフロントエンドの実装もバックエンドの実装も全てブロックの組み合わせるだけでスマホアプリが開発できるツールです。
iOSとAndoroidの両方を開発でき、ブロックの並び替えだけでスマホアプリができるのでプロトタイピングには最適なツールです。
必要な機能やデザインはもちろん、Firebaseとの連携などの外部連携テンプレートまで用意されているので、アプリ開発に必要なものは全て用意されています。
また、Thunkableには開発者のコミュニティーが存在し、クリエイターがThunkableを用いて構築したサービスなどの情報交換が活発なのでアプリ制作のヒントを得ることができます。
ただし、日本語はあまりありません。
また、他のノーコードツールではDBがついているのですが、Thunkableはありませんので、FireBaseやAirTableと連携する必要があります。
対応OS・プラットフォーム
Thunkableで作成できるアプリは以下です。
- iOSアプリ
- Androidアプリ
iOSとAndoroidの両方を開発でき、ブロックの並び替えだけでスマホアプリができるのでプロトタイピングには最適なツールです。
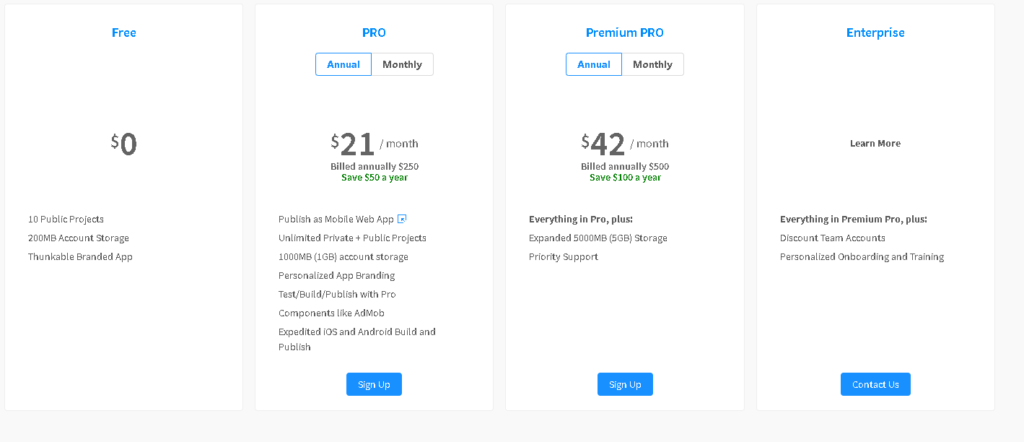
料金

料金は使ってみる分には無料という感じです。

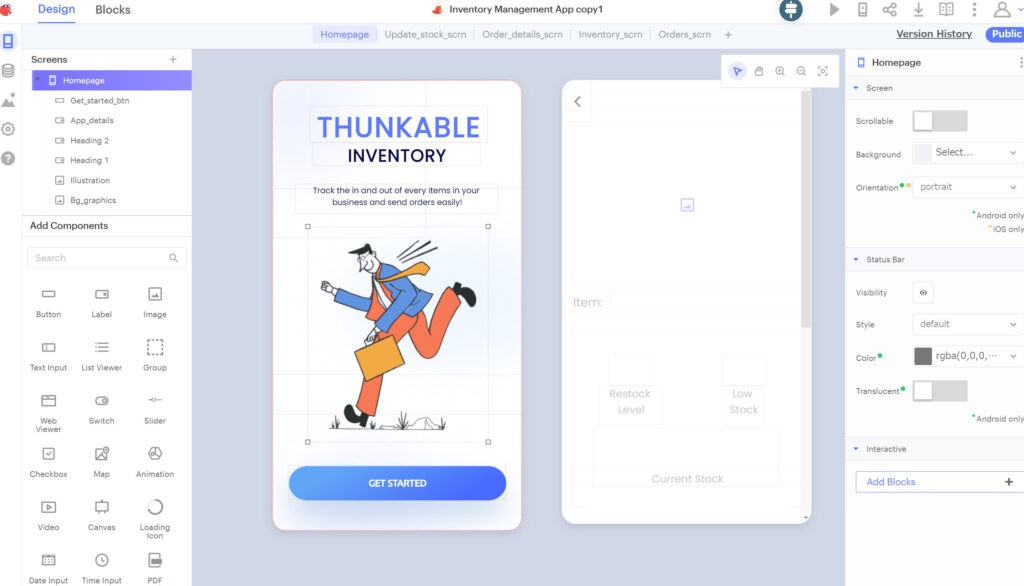
UIも他のツールと似たような感じです。

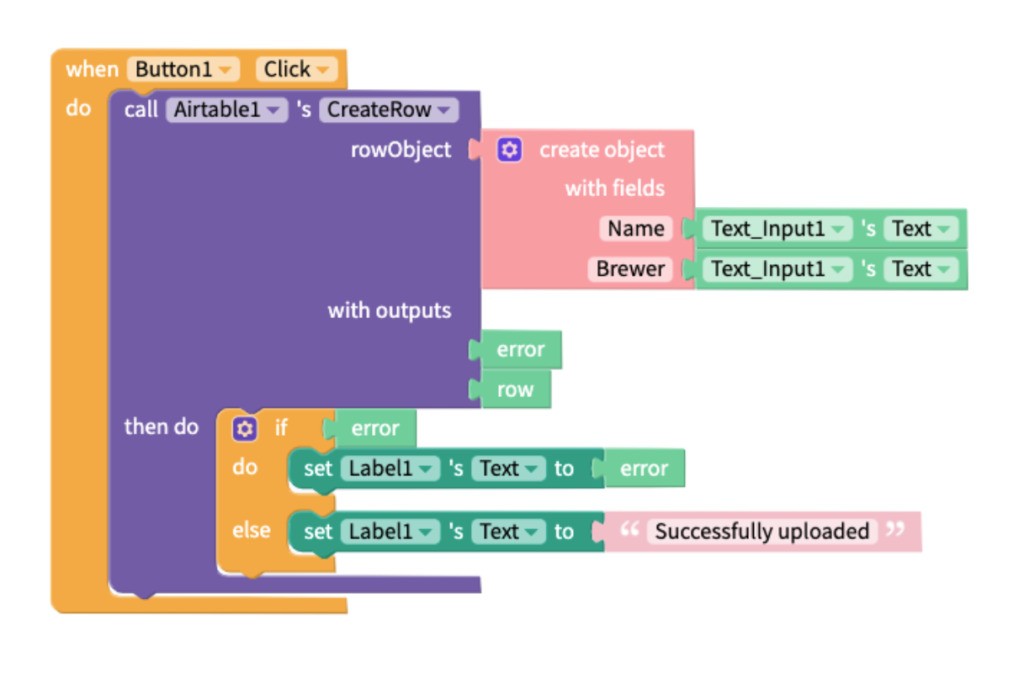
コードの記述が必要な部分は、Scratchライクにブロックを組み合わせて行います。そのため、プログラミングの知識がない人でも直感的に開発を進められるでしょう。
まだ使ったことがありませんが、ドキュメントをみるとこんな感じっぽいです。
公式サイト
メモ書きですが、外部と連携して簡単に内容を表示してみました。
appypie

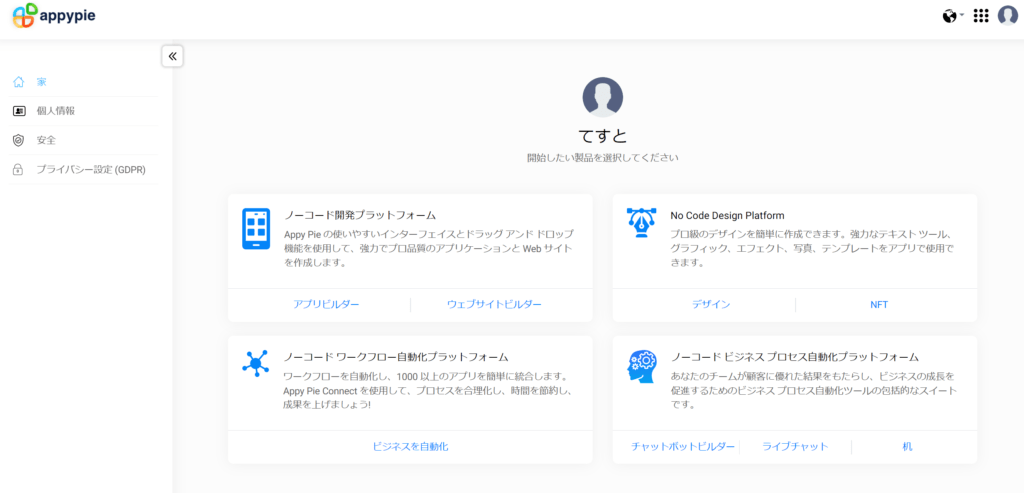
使用は7日だけなのであんまり使ってません。
ドラッグアンドドロップでアプリを製作するのではなく、テンプレートに欲しい機能を追加してアプリを作っていくことなります。

簡単なものなら作れそうです。
対応OS・プラットフォーム

- iOSアプリ
- Androidアプリ
- WEBアプリ、WEBサイト
iOS、Andoroid、WEBアプリが作れます。

料金
公式サイトの料金ページがどこにあるかわかりませんが、ネット上の情報だと月額1,800円かららしいです。
ベーシック・ゴールドプランはプラットフォームはAndroidのみになっているので、iOSの場合はプラチナ以上の利用が必要みたいです。
公式サイト
FlutterFlow
ノーコードに近いローコードツールとしてFlutterFlowがあります。

UIは他のノーコードツールと同じようにドラッグアンドドロップで作成します。
異なるところはカスタマイズでコードをかけるところですね。
対応OS・プラットフォーム
- iOSアプリ
- Androidアプリ
- WEBアプリ
iOSとAndoroidの両方を開発でき、さらにWEBアプリも作れます。
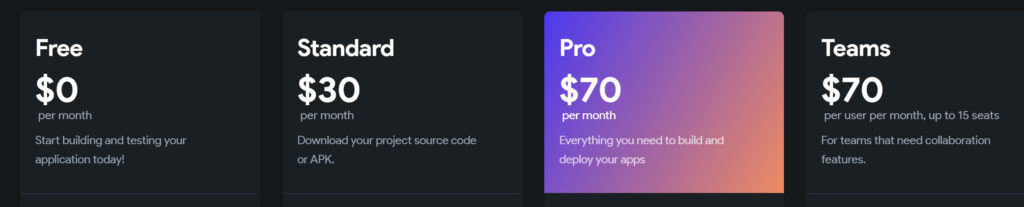
料金

使うだけなら無料です。
ただFlutterFlowで公開する場合は月70ドルかかります。。
公式サイト
まとめ
ざっくり使ってみましたが、どれもいい感じのUIで直感的にわかるので使いやすいと思います!
あとは公開するのが有料なのでちょっと抵抗があるかな~という感じ。
あと、公開時にはおそらくApple StoreやGoogle Playで審査があります。
公開したことがないのでわかりませんが、作りたいものがあればチャレンジしていきたいです。
 しゃくろぐ
しゃくろぐ